Начнем с того, что на этот вопрос нет однозначного ответа. Выбор платформы для разработки веб-проекта зависит от имеющихся ресурсов, квалификации разработчика, типа проекта и задач, которые он должен решать. Что подойдет именно вам, рассказываем в статье.
Фреймворк и CMS: в чем отличие
По первой же ссылке в гугле мы найдем следующее объяснение:
«CMS (Content Management System) — это система управления сайтом, на которой быстро можно разработать шаблонный сайт из готовых решений. Фреймворк — это набор библиотек с необходимыми функциями, позволяющими создавать нестандартные решения, т. е. это инструмент для разработки».
По большому счету так оно и есть, но, как говорится, есть нюанс.
CMS — это не готовый шаблон, как принято считать, это основа, на которой мы создаем сайты для решения конкретных задач клиента.
При этом главный недостаток CMS — это рамки, в которые мы упираемся, когда заказчик хочет добавить свой функционал, который не предусмотрен данным шаблоном.
Также стоит отметить, что готовыми могут быть не только целые сайты, но и отдельные функциональные модули.
Например, в разработке сайта для магазина автомобильных шин и дисков «Запаска» клиенту были крайне важны сроки релиза, поэтому было принято решение использовать готовый бонусный модуль. Да, мы его собрали быстро, но «прикрутить» дополнительный функционал к нему будет сложно, а в некоторых случаях невозможно.
Подробнее с кейсом «Запаски» можно ознакомиться по ссылке.

Фреймворк представляет собой набор базовых функций для разработки сайта. Работа с базами данных, маршрутизация, инструменты для валидации форм, обработки запросов, ответов и многое другое — это все безграничные возможности фреймворка.
При разработке на нем у нас полностью развязаны руки: и сложные бизнес-процессы в онлайн перенести, и сущность новости с любыми свойствами и индексацией сделать, и личные кабинеты с необычными функциями собрать, и, вообще, любые фантазии заказчика и разработчика можно реализовать.
Скорость, гибкость системы, власть над кодом — неоспоримые преимущества хорошего фреймворка. Разработка на нем выйдет значительно дороже и дольше, чем на CMS, но результат того стоит.
На чем работаем мы и почему
Для совсем простых проектов, типичных школьных или новостных сайтов, используют бесплатные CMS. Они имеют примитивный функционал и неудобны для работы с контентом. Мы на них не работаем, так как нам интереснее разрабатывать новые решения под задачи конкретного клиента.
Разработчики Machineheads, как и специалисты большинства российских IT-компаний, работают на Битриксе. В «коробке» сервиса есть много преимуществ, среди которых хорошая пользовательская система, режим редактирования большинства областей, разные единицы измерения товаров, удобное управление каталогами, встроенные платежные системы, интеграция с 1С, техподдержка и другие инструменты, необходимые для управления бизнесом. Обобщенно разработка сайта на CMS строится следующим образом: создаем инфоблок, заполняем свойствами, данными и выводим по шаблону в публичный доступ.
На фреймворке сначала проектируется сущность новости, классы, которые работают с новостями, формы добавления, редактирования и удаления новостей, а уже после все это выводится на публичную страницу по верстке или в API.
Несмотря на всю гибкость Битрикса, мы все же ограничены рамками предлагаемого функционала. Даже если использовать аналоги системы для работы с базой данных вместо стандартных инфоблоков CMS, то она не идет ни в какое сравнение с возможностями фреймворка. Она априори не может быть на том же уровне, как, например, Symfony, Yii2 или Laravel.
Также нужно учесть, что микросервисы на фреймворке поддаются интеграции, а модули на Битриксе работают только внутри Битрикса. На фреймворке мы используем пакетный менеджер Composer, благодаря чему появляется возможность использовать разные библиотеки, которые к фреймворку не относятся. В этом кроется значительное преимущество фреймворка перед CMS. В последнем мы заложники коробочных решений Битрикса, потому что те же библиотеки, не относящиеся к нему, мы добавляем через костыли. На фреймворке таких танцев с бубнами не будет, так как он изначально предусматривает бóльшую вариативность решений.
Например, мы можем сделать справочник из таблицы Excel с помощью скриптов PHP из готовой библиотеки. На Битриксе у нас также есть возможность использовать эту библиотеку, но для этого ее нужно отдельно скачать, как-то в коде подключить и только потом использовать. При этом никаких обновлений из командной строки и других прелестей разработки на фреймворке здесь не будет.
Крайне важны архитектурные моменты: при работе с Битриксом, особенно, когда прикручиваем что-то, выходящее за рамки его концепции, в коде творится хаос. При работе на фреймворке все разложено по полочкам, понятно, где и что лежит, как пройти и посмотреть нужные данные.

Чистый фреймворк — это предпочтение большинства технических директоров клиента и самих разработчиков. CMS при всей их гибкости и удобстве по большинству параметров и функционалу уступают фреймворкам. Но разрабатывать корпоративный сайт или стандартный интернет-магазин на одном фреймворке не имеет смысла: сроки и бюджеты будут кусаться.
Фреймворк нужен при разработке API для сторонних ресурсов или мобильных приложений, на сложных сервисах, личных кабинетах, стартапах, а также в случаях, когда технический директор клиента приходит с запросом: «Не хочу Битрикс, мне нужен только фреймворк!»
Все наши кейсы свидетельствуют о том, что Битрикс может решать достаточно большой спектр сложных задач, но его возможности не безграничны. Для наглядности покажем варианты разработки сайтов, мобильных приложений и онлайн-сервисов на конкретных примерах.
Разработка на CMS и фреймворке наглядно: рассмотрим на наших кейсах
В качестве первого примера возьмем онлайн-сервис для сети боулинг-центров Apollo и Quantum. Глобально перед нами стояла задача сделать корпоративный сайт с возможностью бронирования дорожек и меню. Данный кейс — наглядный пример того, как на фреймворке сложные проекты реализовать легче, чем на Битриксе.
В этом случае сам сервис бронирования мы собирали на фреймворке, а все остальное делали на базе Битрикса. Такое решение связано с тем, на фреймворке настроить интеграцию с несколькими системами — ПО для автоматизации кафе и ресторанов R-Keeper, эквайринг Сбера, бонусная система Marketing CRM и Битрикс24 — проще и быстрее, так как Битрикс не предназначен для такой кастомной разработки. Используя функционал CMS, это возможно сделать, но разработка займет больше времени, будет значительно дороже, сложнее в сборке, поддержке и внедрении нового разработчика в работу над этим проектом.
Таким образом система бронирования была собрана нами на фреймворках, публичная страница — на Битриксе. И клиенту удобно, и разработчикам понятно :)
Подробнее о всех нюансах разработки этого онлайн-сервиса читайте по ссылке.
Разберем другой пример, в котором удобное, понятное и функциональное мобильное приложение создано в рамках Битрикса.
Заказчик, сеть автомоек премиум-класса «Янтарь», обратился к нам за разработкой мобильного приложения для iPhone и Android, которое включает в себя запись и оплату услуг, программу лояльности, уникальную систему рекомендаций по уходу за автомобилем клиента.
Для контроля записей на автомойки была разработана интерактивная панель администратора автомойки, которая является «хабом» для всех заявок, поступающих из разных источников. Веб-сервис был создан на базе Битрикса: разработан модуль для приложения и панели администратора.
О том, как мы разработали корпоративный сайт для клиента читайте тут.
Нам доверяют разработку онлайн-сервисов не только крупные локальные бренды, но и и такие компании федерального уровня, как Катрен и Восточная техника. Подробнее с кейсами Machineheads по этим проектам можно ознакомиться по ссылкам ниже:
Личный кабинет клиента «Катрен»
«Восточная Техника»: сервис слежения за грузоперевозками
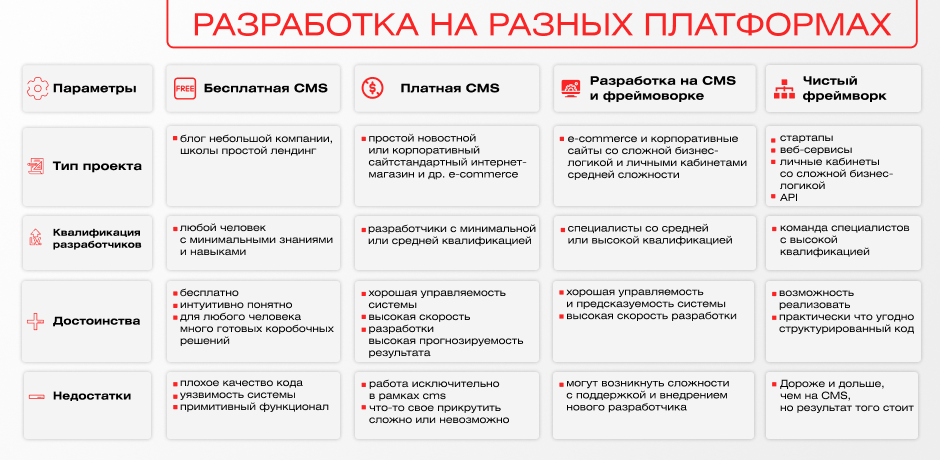
Как понять, на чем делать сайт именно вам
Как мы уже выяснили, выбор платформы зависит от задач, которые должен решать сайт. Мы используем возможности и того, и другого, опираясь на следующие параметры:

Если сомневаетесь в выборе, оставляйте заявку по форме ниже.
Машины оценят и предложат оптимальное решение ;)