При проектировании интерфейса сайта (или приложения) стоит рассмотреть как можно больше концепций. Существует немало советов по расположению элементов на странице, их рекомендованному количеству, использованию определенной цветовой гаммы и так далее и тому подобное. Все ради пользовательского внимания.
Сегодня остановимся на Диаграмме Гутенберга или, как ее еще называют, Диагонали Гутенберга.
Название говорит само за себя: глаза пользователя двигаются в определенном направлении, а мы это используем для привлечения и удержания внимания. Справедливости ради эта схема — не совсем диагональ, точнее, не только диагональ.
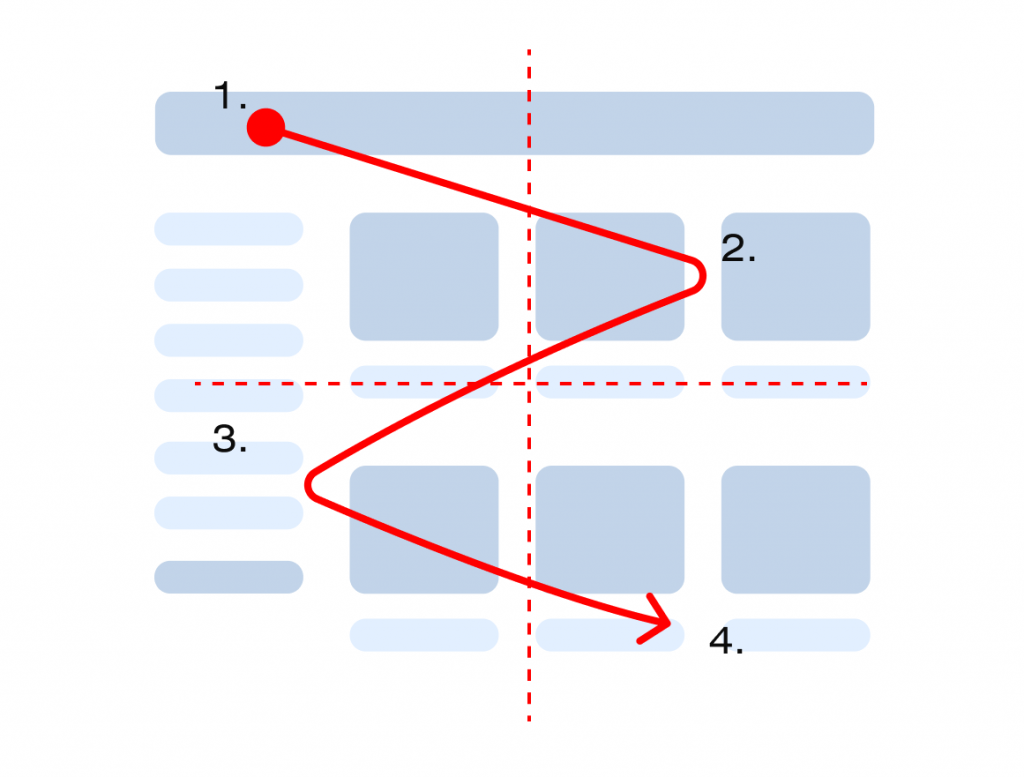
Диаграмма больше похожа на букву Z:

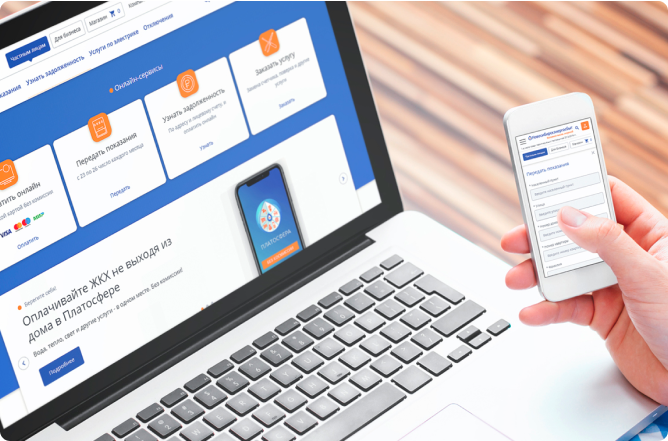
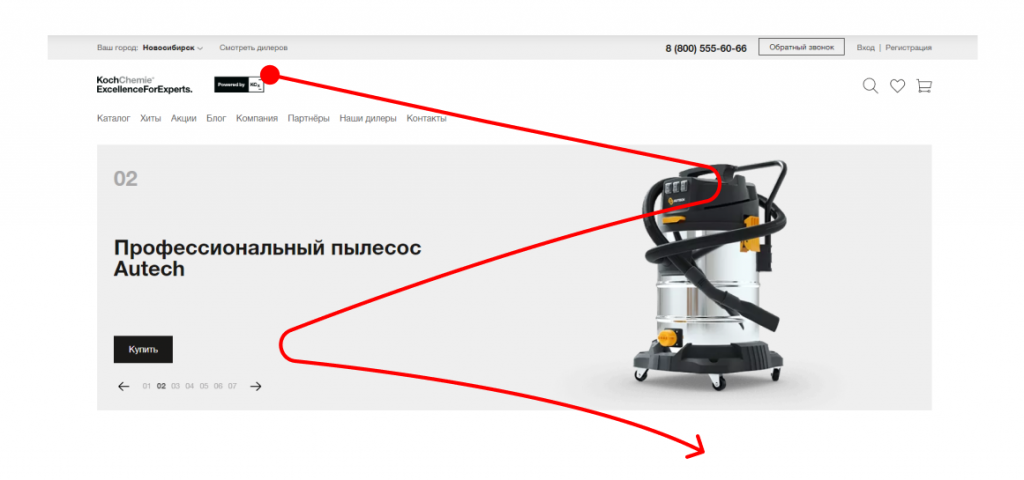
Рассмотрим схему подробнее на примере сайта, который мы сделали для Koch-Chemie Russia.

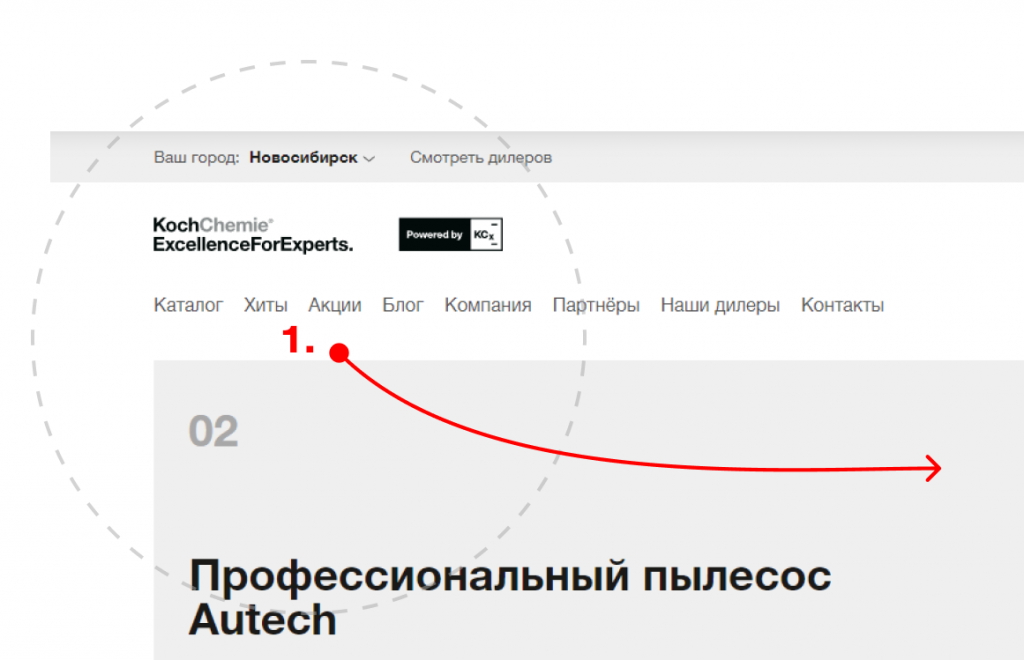
Первая зона — зона с высоким приоритетом. В ней мы расположили самое важное: логотип, выбор города, дилера (для Koch-Chemie это очень важный раздел) и меню каталога:

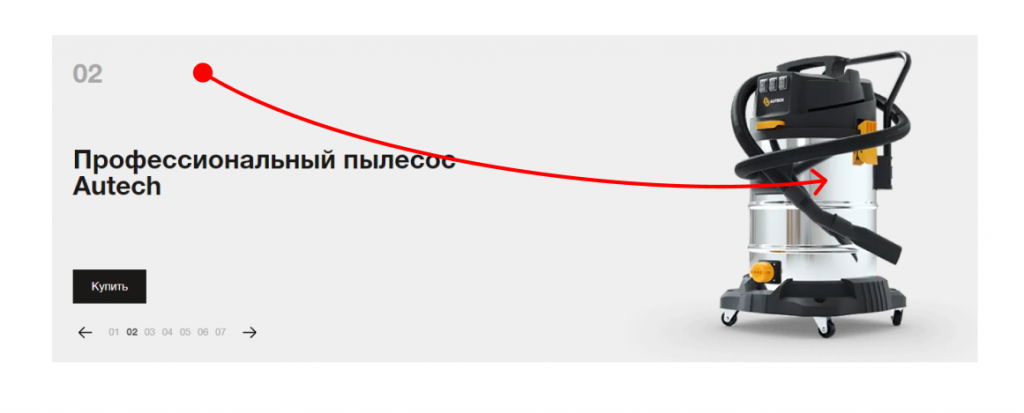
Под этой панелью расположен баннер с какой-то актуальной заметной информацией:

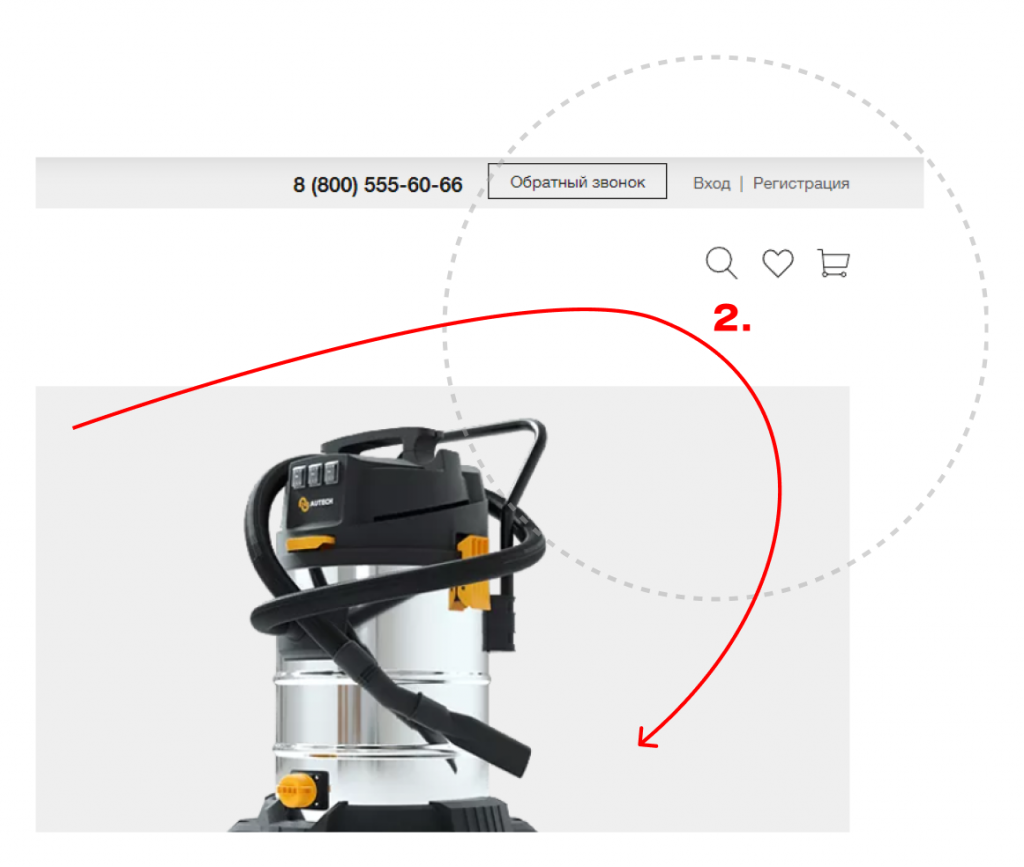
Двигаясь по баннеру, взгляд оказывается во второй зоне:

Она хорошо просматривается, поэтому здесь оказались контакты для связи, поле входа/регистрации, а также иконки поиска, избранного и корзины.
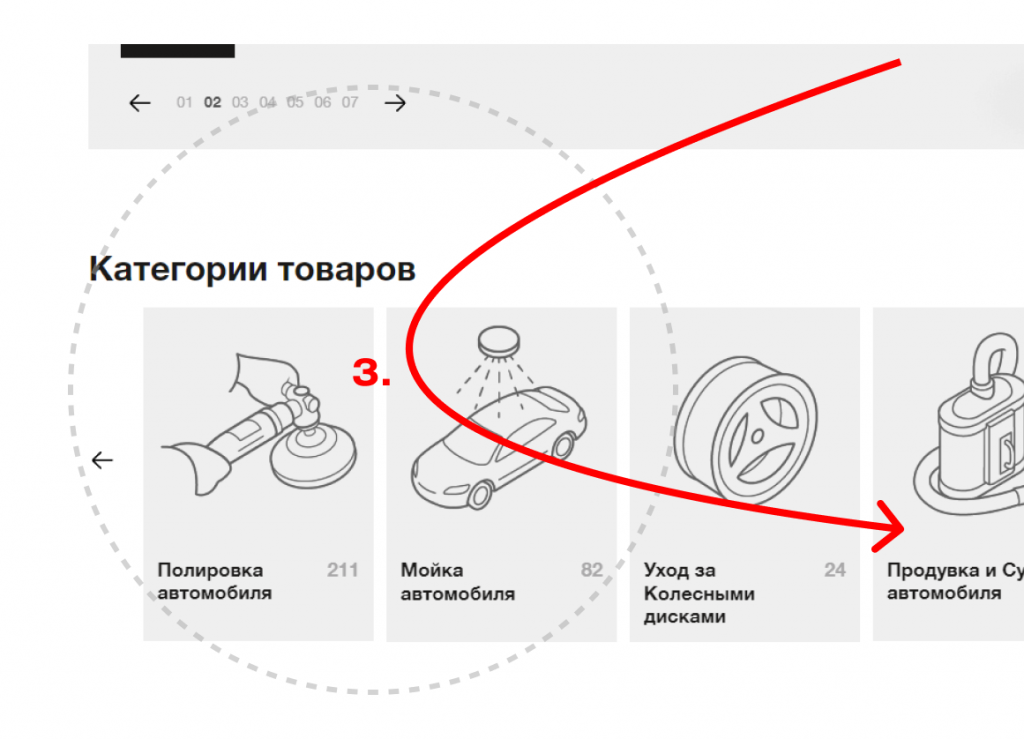
Третья зона обладает наименьшим приоритетом. В ней расположились кликабельные карточки категорий каталога:

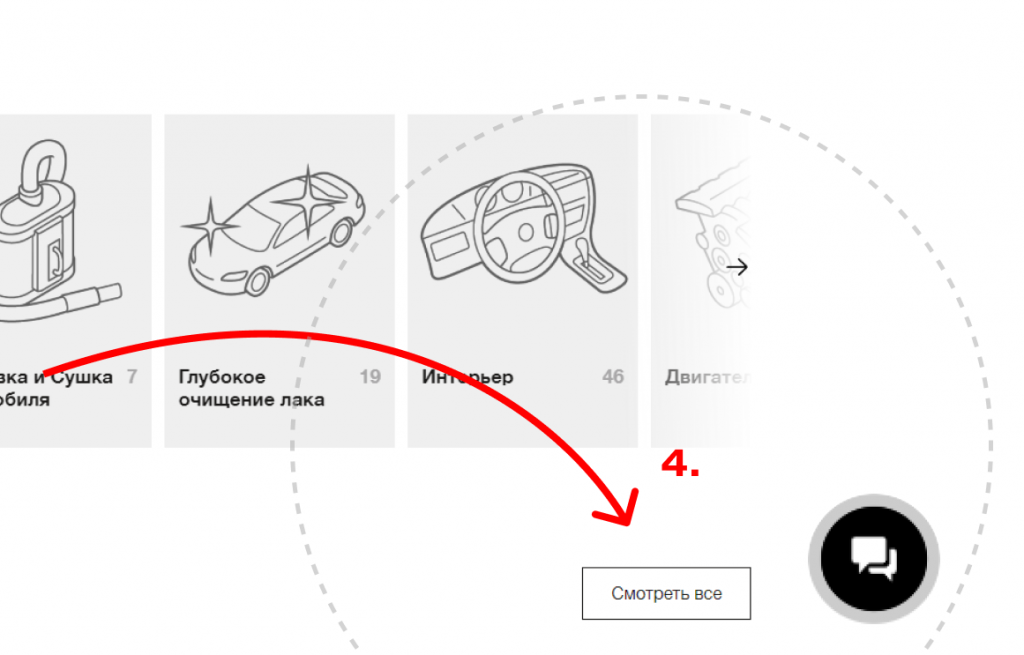
Двигаясь взглядом по карточкам каталога, пользователь попадает в четвертую зону. В финальной точке мы разместили кнопку «Смотреть все», а также иконку связи с чатом поддержки:

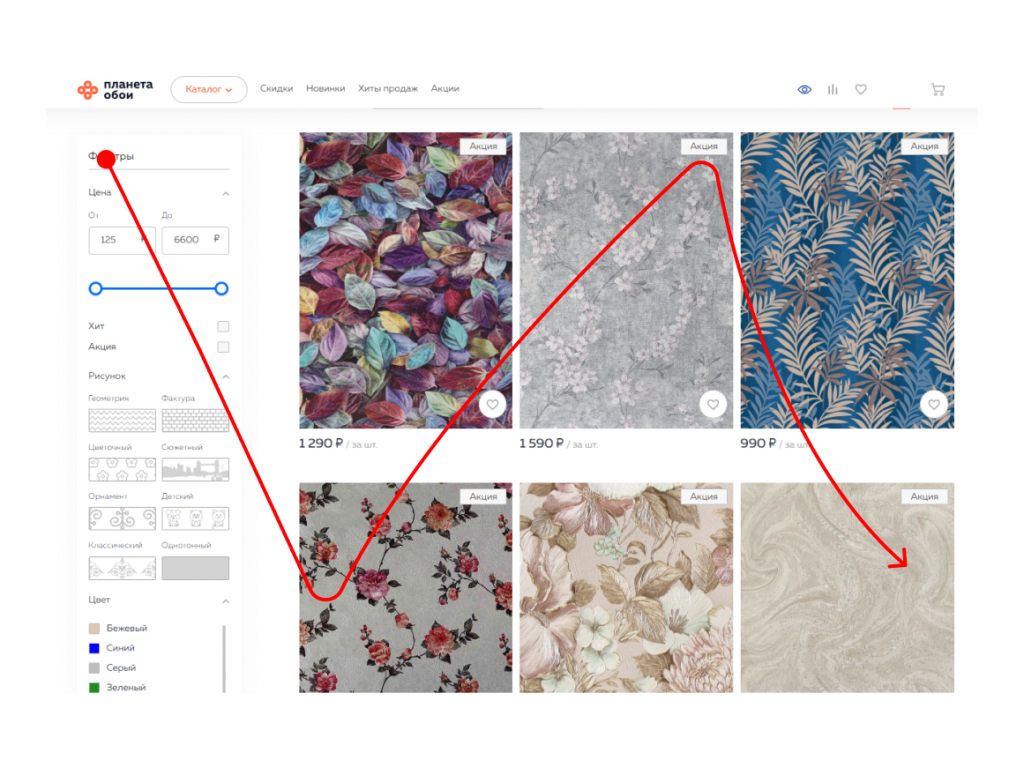
А так Диагональ Гутенберга выглядит в другом нашем проекте — сайте компании Биолабмикс. В это случае финальная точка смещена вниз:

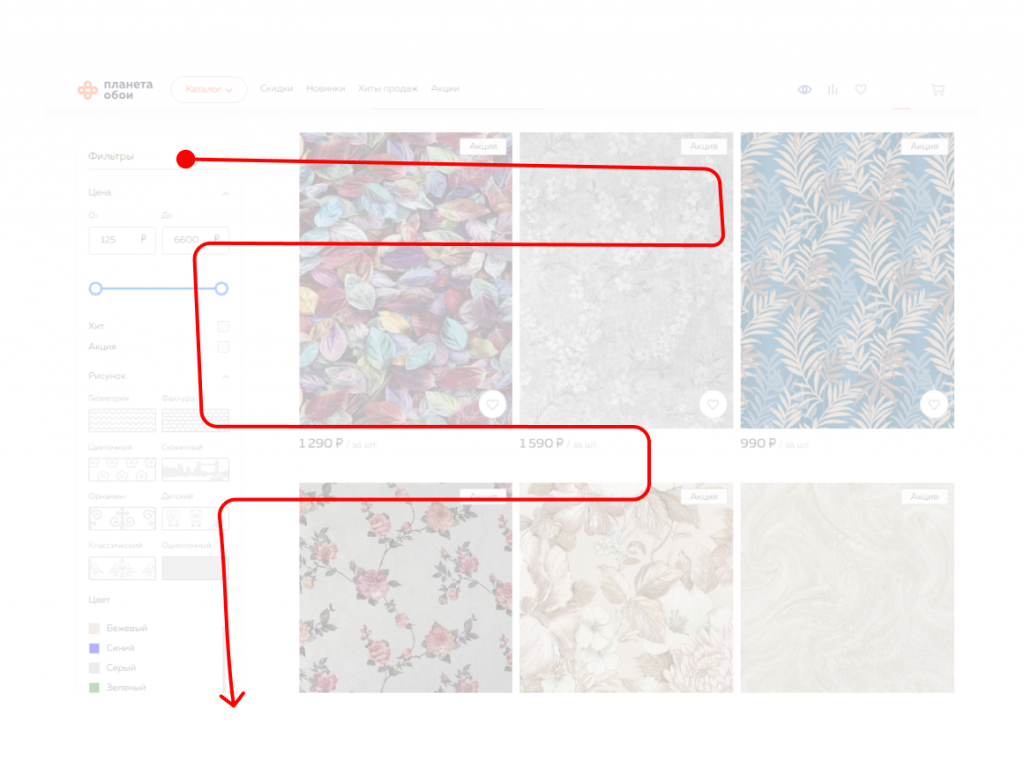
Диагональ Гуттенберга — универсальный паттерн, но имеет вариации. Например, при многоколончатой верстке глаза пользователя двигаются по следующей схеме:

Существуют и иные схемы, например F-паттерн, при котором глаза пользователя движутся по форме этой латинской буквы. Однако, это не противоречит Диаграмме Гутенберга, и применимо к малому количеству сайтов — в основном с монотонной сеткой и с преимущественно текстовым наполнением:

Диаграмма Гутенберга — инструмент, с помощью которого можно успешно удерживать внимание пользователя. Если сомневаетесь, попробуйте разместить элементы на странице подобным образом, а после проведите A/B тестирование. Вы убедитесь, что Диаграмма работает.