Юзабилити – это показатель степени «удобности» продукта при использовании пользователями для достижения целей.
*Сразу оговоримся, мы будем говорить об удобстве использования сайтов. Другие интерфейсы (веб, телевизионные, десктоп и мобильные приложения, терминалы с тачскрином/кнопками, печатные формы и заявки, презентации, видео-реклама, email-рассылки и др.) можно рассматривать в этом же ключе, но с определенными поправками.
UI — это пользовательский интерфейс (от англ. user interface). UX означает «опыт взаимодействия» (User eXperience) и включает в себя: информационную архитектуру, проектирование взаимодействия, графический дизайн и контент.
UI! = UX
Пользовательский интерфейс — мощный инструмент, имеющийся в нашем распоряжении для UX. Почему? Интерфейс — это точка соприкосновения продукта и пользователя. UI-дизайнер создает интерактивные проекты, иконки, цветовые решения, текст и влияет на ряд других элементов, но это малая часть. На UX влияет также маркетинг, эксплуатационные качества, скорость и удобство работы, креатив, финансовый подход и визуализация.
Меньше слов – больше дела. Рассмотрим этапы проектирования, связанные с тем, как создать «удобилити-сайт» и избежать проблем в будущем.
- Интервью (брифинг).
- Сценарии.
- Бизнес-процессы.
- Проектирование карты сайта.
- Прототипирование.
Работа начинается с брифа: каждая из сторон описывает свое видение проекта, его суть, цель - необходимо увидеть все точки зрения пользователя (!), определить предполагаемую функциональность системы. На самом деле только на словах так легко определить, надо ли отдельную страницу сайта или достаточно будет кнопки на форме. Задавайте даже самые очевидные вопросы, на которые заказчик не отделается сухим «да». Может, на выходе вы получите тонну информации (нужной и не нужной), которая пригодится на КАЖДОМ этапе создания сайта.
Важным этапом является анализ конкурентов. На этапе проектирования под ваше внимание должны попасть дизайн, контент, технические особенности и пресловутое «юзабилити». Это позволит найти плюсы, которые надо преумножить, и минусы, которые вы можете реализовать с лучшей стороны, представив их как уникальное предложение. Помните про эмоциональную составляющую – цвета и психологическое воздействие. Ограничение здесь – лишь ваша фантазия.
Этап выявляет ошибки в логике, расставляет приоритеты и улучшает придуманные решения. Для применения метода принимается роль пользователя: зачем ему это надо, продумываются варианты поведения, предполагается последовательность действий. В данном случае важен контекст использования – сфера работы, предметная область и область применения. Это проделывается с каждой (!) из целей всех возможных персонажей. Сценарии помогают выявить недостатки идей, а также найти ошибки. Пользовательские сценарии по сути это способы применения интерфейса. Есть основной сценарий, есть альтернативные сценарии, по итогу - один конкретный результат. В этом может помочь метод user story, который будет описан ниже.
Как пользователь, я хочу добавить новую задачу быстро. Чтобы сэкономить время и не потерять контекст.
Стоит заметить, что внедрение компьютерных технологий на неверно организованные бизнес-процессы вредит только компании: «бардак» вы автоматизируете, но в результате получится «автоматизированный бардак», который совершенно бесполезен для заказчика.
На предварительном этапе необходимо определить участников процесса, ответственных, исполнителей, информацию, входы и выходы процесса. Методологии описания бизнес-процессов, такие как ARIS, DFD, IDEF0, IDEF3, BPMN, EPC, FlowChart, и др. помогут для полноценного описания.
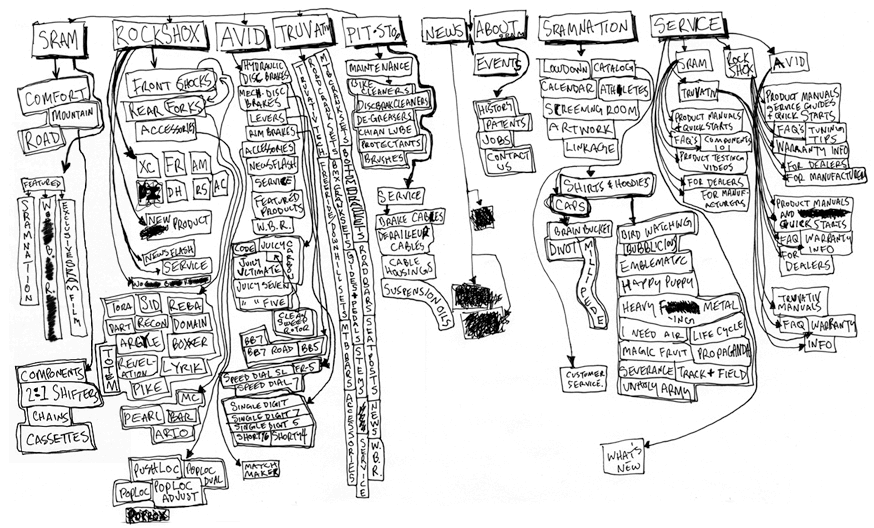
Карта сайта показывает будущую структуру системы. На ней структурировано показаны разделы, подразделы и страницы сайта. Всю информацию с брифа, сценариев, информацию о бизнес-процессах и контент надо структурировать так, чтобы в итоге получилось что-то такое:

На практике выходит так:
.jpg)
Ключевой этап – создание прототипов интерфейса.
**В данном случае представляется наше усредненное представление, которое не является единственно верным, но чаще всего применяется нами практике.
Проектируем меню (одно или несколько), делаем пометки, будет ли оно вложенное, делаем выводы о количестве. После проектируем шапку с элементами навигации: меню, поиск, телефоны, логотип, ссылки на личный кабинет и другие персональные разделы. Шапка – важное пространство, поэтому её используют для размещения самых ценных элементов.
Затем проектируется каждая уникальная страница сайта (карточка товара, списковые страницы и т.д.). Желательно, на этапе прототипирования, иметь весь контент, который будет на сайте, так как от него зависит, как будет выглядеть страница. Контент может быть разный: текст, страница с инфографикой, с видео и другим графическим контентом. Правая часть страницы считается «слепой зоной»: пользователи привыкли, что эта часть посвящена рекламе и не обращают должного внимания на неё, поэтому не стоит располагать там важные элементы.
Внизу страницы проектируется неизменный «подвал», где дублируют меню, указывают информацию об авторских правах, ссылки на соц. сети и контактную информацию для связи с владельцами сайта.
Созданные прототипы тестируются с помощью ранее названных сценариев (таким образом, проверяется логика интерфейсов). Работа по времени объемная и занимает больше времени, чем все остальные этапы. На выходе получается некоторое количество прототипов интерфейса, каждый из которых необходимо обсудить с заказчиком и утвердить.
Keep it short and simple
Принцип KISS. От англ. «keep it short and simple». Интерфейс должен быть простой и понятный, задачи выполняются минимальным числом действий, все должно быть понятно и очевидно. Подход поможет на этапе проектирования создать наиболее лаконичный и приятный глазу сайт. Можно использовать подход на любом (каждом) этапе создания.

Философия User Story
Пользовательские истории (англя User Story) — способ описания требований к разрабатываемой системе, сформулированных из нескольких предложений на языке пользователя. Каждая пользовательская история ограничивается в размере и сложности. Истории могут описываться как пользователями, так и исполнителями (с одобрения владельца продукта).
Пользовательская история — короткая формулировка намерения, описывающая то, что система должна делать для пользователя» «Пользовательские истории — это не требования.
Пользовательские истории — быстрый способ документировать требования клиента, без необходимости разрабатывать обширные формализованные документы и впоследствии тратить ресурсы на поддержание. Цель такого подхода - оперативно и без затрат реагировать на изменяющиеся требования. Звучит непонятно и как будто мы тут сказки собрались рассказывать. Вовсе нет, вот пример.
Карточка «юзер-стори» составляется по схеме: заголовок - заказчик (актер) – примечание – цель.
Как определенный тип пользователя, я хочу совершить определенное действие и при этом что-то получить. «As a type of user, I want to action/some goal so that outcome»
Например, как журналист, я хочу увидеть контактную информацию по статье, чтобы получить обратную связь и задать вопрос. Или, как пользователь, я хочу залогиниться в портале, чтобы совершить покупку. То есть в таком виде проецируются реальные задачи, которые будут решаться пользователем.
- привязка к мало реализуемым частям функциональности, что облегчает быстрый выпуск релизов и частую обратную связь с клиентами;
- легкое понимание между заинтересованными сторонами;
- истории пользователя просты и люди могут научиться писать их за несколько минут;
- истории инициируют переговоры для последующей декомпозиции и исследования.
- истории бывают расплывчатыми и сложными в понимании, если не разбивать их на мелкие;
- истории порождают большее количество других, поэтому информация должна быть организована так, чтобы сохранить ее актуальность и значимость;
- некоторые могут запутаться между историями пользователя, вариантами использования и другими техниками описания историй;
- в больших проектах вы погрязнете в миллионах возможных случаях с огромным количеством дубляжа. Потратится много времени на полное описание и приведение этого хаоса в единое целое.
Одним из последних применимых тенденций становятся job-stories, но для разработки он может быть не так полезен.
Когда возникает определенная ситуация, я хочу что-то сделать, поэтому… «When situation I want to motivation So I can outcome»
Здесь учитываются особенности действия участника.
Например, 20-летний Саша любит ходить в зал, Саша студент, у него много времени, но мало денег. А еще он любит скейтборд, а зимой ездит кататься на лыжах. Согласитесь, эта информация мало полезна для разработки? Но, вот если взять факт, что Саша берет лыжи в аренду, выявляется потребность. То есть в данном случае, мы описываем не ситуацию, а «персону». Но это уже больше к вопросам бизнеса, нежели проектирования.
Если прочитав статью, вы так и не поняли, почему на этапе разработки надо задаваться такой кучей вопросов и как можно подробнее раскрывать и проектировать каждый этап работы – просто попробуйте. Ведь мало того, что пользователю будет удобно работать с вашим сайтом, он должен ХОТЕТЬ взаимодействовать с ним. Именно этот показатель будет отражать реальную оценку вашей работы и позволит выделяться среди конкурентов.
Проектируйте заранее, правильно и по канону UX/UI. :)