Введение
Тренды 2024 года остались те же, принципиально новых не появилось. Продолжается совершенствование наиболее успешных трендов прошлых лет, эксперименты, смешение стилей и более кастомный подход к визуалу.
Развивается всё чтобы сделать картинку интересной, интерфейс удобным, а работу быстрой: иллюстрации, 3D-формы, визуалы от нейросетей, сложная композиция, крупная типографика, сервисный или продуктовый подход, дизайн-системы, сторителинг, минимализм. Поэтому мы рассмотрим текущее состояние основных компонентов.
1. Минимализм2. Микровзаимодействия и анимации
3. Глассморфизм
4. Типографика и новый скевоморфизм
5. AI, нейронки
6. No-code
7. Продуктовый подход
8. Веб-панк
9. 3D-иллюстрации
Минимализм в UI/UX
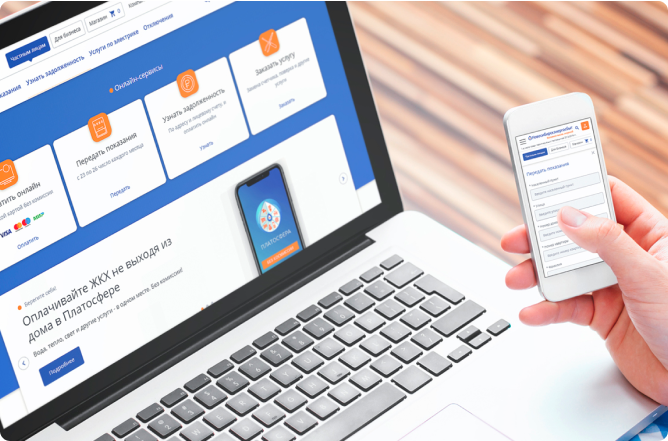
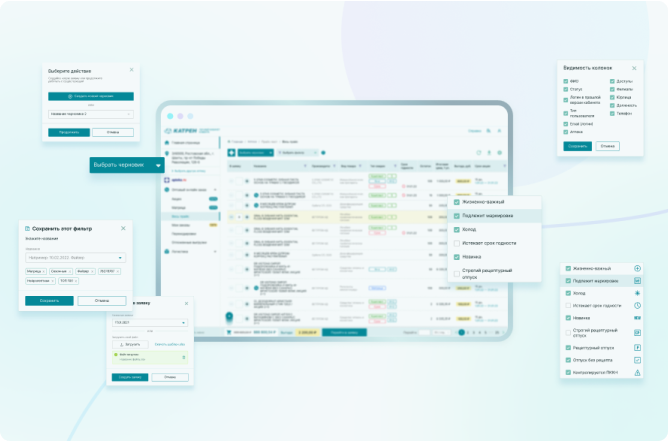
 Пример минимализма в UI
Пример минимализма в UI
Речь идет про минимализм не только в графике, но и в проектировании пользовательских сценариев. Например, сокращение выбора действий до необходимых.
Минимализм направлен на удаление лишнего контента и упрощение навигации. Такой дизайн повышает скорость загрузки сайта, уменьшает когнитивную нагрузку и помогает пользователям легко находить то, что им нужно.
Для этого направления характерны акцент на типографике, большое количество негативного пространства, ограниченная цветовая палитра. Приоритет в этом случае получают наиболее значимые элементы. Использование визуальных эффектов сводится к минимуму.
В мире, перенасыщенном информацией, минималистичный UI стал настоящим спасением. Идеальное решение — современный, по-прежнему плоский и минималистичный UI, но дающий подсказки нашему мозгу.
Минималистичный дизайн особенно востребован в сложных интерфейсах, содержащих большой объём данных. Например, к таким проектам мы можем отнести дашборды, личные кабинеты, иногда и онлайн-магазины.
Этот подход помогает пользователю быстрее разобраться и начать пользоваться продуктом, а изобилие графики и цветов будет только отвлекать от главной цели.
Даже если мы этого не осознаем, нам просто необходимо снижать нагрузку на наш мозг. Наш разум отчаянно нуждается в высвобождении хотя бы доли своих ресурсов, нашим глазам нужен отдых.
Принцип простоты может (и часто должен) применяться к любому продукту человеческой цивилизации. Поскольку мы проводим практически половину нашего времени перед цифровыми медиумами, позвольте мне переформулировать утверждение выше в более подходящий для UX формат: глаза наших цифровых потребителей нуждаются в простых и понятных, но по-прежнему функциональных пользовательских интерфейсах.
Визуальные примеры:
https://artwingallery.webflow.io/
Микровзаимодействия и анимации


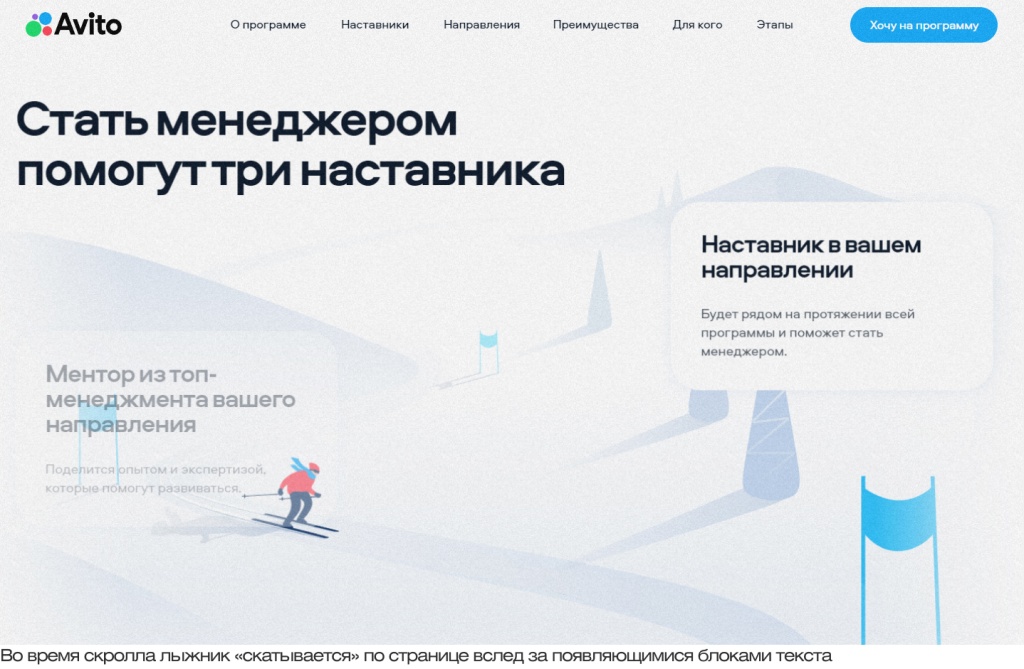
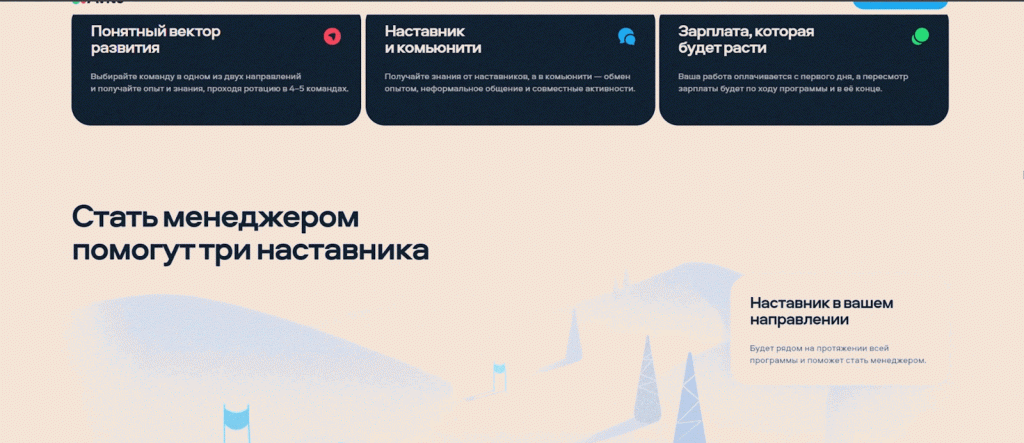
Микроанимации на сайте https://www.avito.ru/
Интерактивный интерфейс, пожалуй, лучшая задумка в мире дизайна. Микроанимация помогает «вести» пользователя к достижению целей, облегчает навигацию по сайту и ускоряет достижение поставленных задач. Анимированные элементы указывают направление действий, предоставляют четкую инструкцию, куда двигаться и что предпринимать. В результате пользователь не вынужден догадываться, а мы получаем плюс к карме.
Микровзаимодействия — это небольшие анимации или визуальные подсказки, которые добавляют интерактив в пользовательский интерфейс, делая его более привлекательным и понятным. Если раньше было достаточно, чтобы ракета полетела, то сейчас пользователи ожидают, что она будет облетать астероиды, а из иллюминатора будет махать котик.
Микроанимации — это небольшие эффекты движения. Если эффекты появляются при взаимодействии с пользователем, их называют микроинтеракциями. Их основная задача — дать отклик, показать об изменении статуса системы, упростить навигацию. Элементы с анимацией привлекают внимание, дают моментальную обратную связь, играют роль подсказок и воздействуют на эмоции: пользователь видит, что интерфейс «живой». Также микроанамации ненавязчиво направляют к совершению нужных действий и могут влиять на увеличение конверсии.
Визуальные примеры:
Глассморфизм

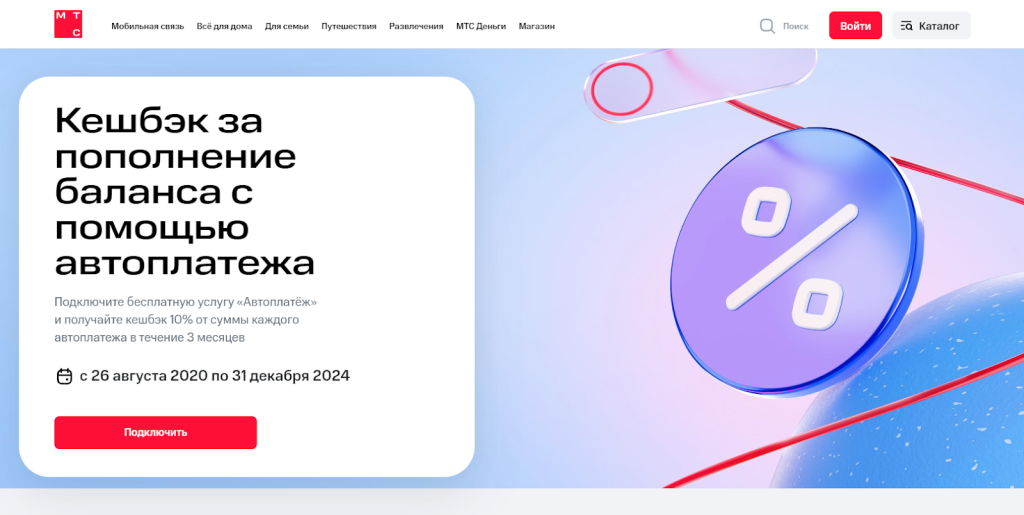
 Примеры глассморфизма на сайтах https://skillbox.ru/ и https://nsk.mts.ru/
Примеры глассморфизма на сайтах https://skillbox.ru/ и https://nsk.mts.ru/
Глассморфизм — это эффект «матового стекла», который создается благодаря яркой подложке и специальной стилизации. Все элементы в этом стиле дизайна имеют полупрозрачный или прозрачный вид.
Подход пользуется популярностью у диджитал компаний, основная цель которых — продемонстрировать свои продукты. У пользователей должно возникнуть ощущение, что он словно рассматривает предмет вблизи, видит его фактуру, может «потрогать» глазами. Так создается устойчивая ассоциация: «я это держал в руках, значит оно существует и оно почти мое».
Визуальные примеры:
https://events.skillbox.ru/market?ref=https://tilda.cc/ru/
Типографика и новый скевоморфизм
Типографика. Тренды в типографике UI-дизайна можно описать тремя словами: big, bold, capitalized. UX-дизайнеры смешивают стили типографики, чтобы подчеркнуть слова или привлечь внимание пользователей.
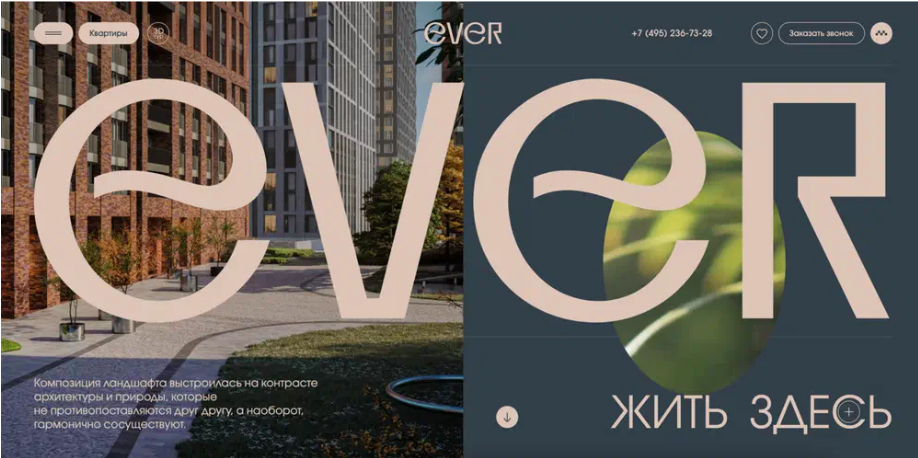
Смешивание гарнитур. Самый простой способ «освежить» дизайн — взять две гарнитуры, например гротеск и курсив, и совместить их в рамках одного текста. Если правильно подобрать фоновый цвет, получится создать выгодный контраст и акцентировать внимание пользователей на тексте.

Смешивание гарнитур на сайте https://ever.ru/
Анимированная типографика. Например, шрифт в одну строку, которая прокручивается справа налево, а текстовые элементы анимируются. Или надписи, которые меняют положение при скроллинге страницы. Основные риски — попытаться «запечатать» в текст слишком много смыслов и этим отпугнуть пользователей.
Важно выдерживать правильную скорость анимации — если текст будет двигаться слишком быстро, пользователи полностью пропустят сообщение; если медленно — могут заскучать.
Визуальный тренд — новый скевоморфизм.
Скевоморфизм – это стиль, который представляет собой имитацию объектов физического мира в цифровых интерфейсах. Изначально данный стиль использовали с целью сделать взаимодействие более интуитивным для пользователей. В соответствии с этим принципом скевоморфизм объединяет ряд визуальных стилей.Первая версия скевоморфизма была очень наивной: дизайнеры пытались буквально воспроизвести физические объекты на экране. В этом есть свое очарование, но также и ряд недостатков.
Когда плоский дизайн стал трендом, все изменилось. Мы начали уделять больше внимания негативному пространству и хорошей типографике. В мире, перенасыщенном информацией, плоский UI стал отличным решением. Но все же человек воспринимает окружающий мир немного иначе. Нам важно понимать, как работают и соотносятся различные объекты. А значит, идеальное решение — современный, по-прежнему плоский и минималистичный UI, но дающий подсказки нашему мозгу.
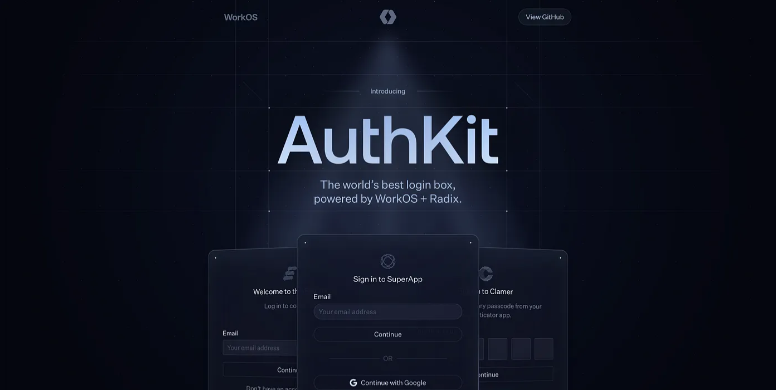
 Интерфейс сайта https://www.authkit.com/
Интерфейс сайта https://www.authkit.com/
В последнее время мы часто встречаем темные сайты с имитацией световых бликов. Это не просто декоративная деталь, она помогает создать дополнительное ощущение глубины. Это делает взаимодействие с интерфейсом более приятным и удобным.
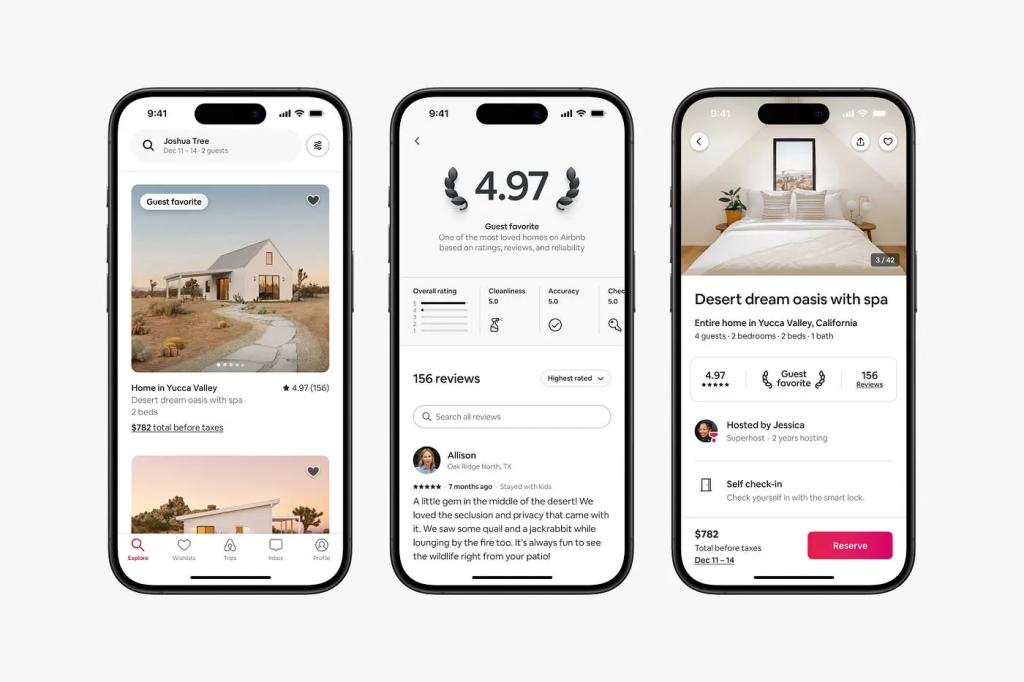
Некоторые крупные компании начали использовать их в своих мобильных приложениях. Отличный пример — последние обновления Airbnb. Они добавили в минималистичный интерфейс несколько 3D-деталей, которые выглядят просто великолепно, особенно в сочетании с анимацией.

Интерфейс приложения Airbnb
AI, нейронки

ChatGPT и генераторы изображений меняют процесс проектирования. В начале года мы начали использовать ChatGPT, Midjourney и Dall-E для повышения скорости и качества исследований, генерации идей и оценки дизайна. Многие компании недавно включили AI-функции в свои продукты. Например, Jambot — виджет Figjam. Он способен быстро готовить доски для дальнейшей работы, анализировать контент и обратную связь. Другой пример — инструменты для проведения тестирования, такие как Usertesting.com. Они помогут вам проанализировать каждую сессию, сделать ее расшифровку и подвести итоги, и всё это с помощью AI.
Дизайнеры, умеющие проектировать для AI, в 2024 году будут на вес золота. Их задача — разбираться в том, как люди взаимодействуют с новыми технологиями и как сделать последние интуитивно понятными.
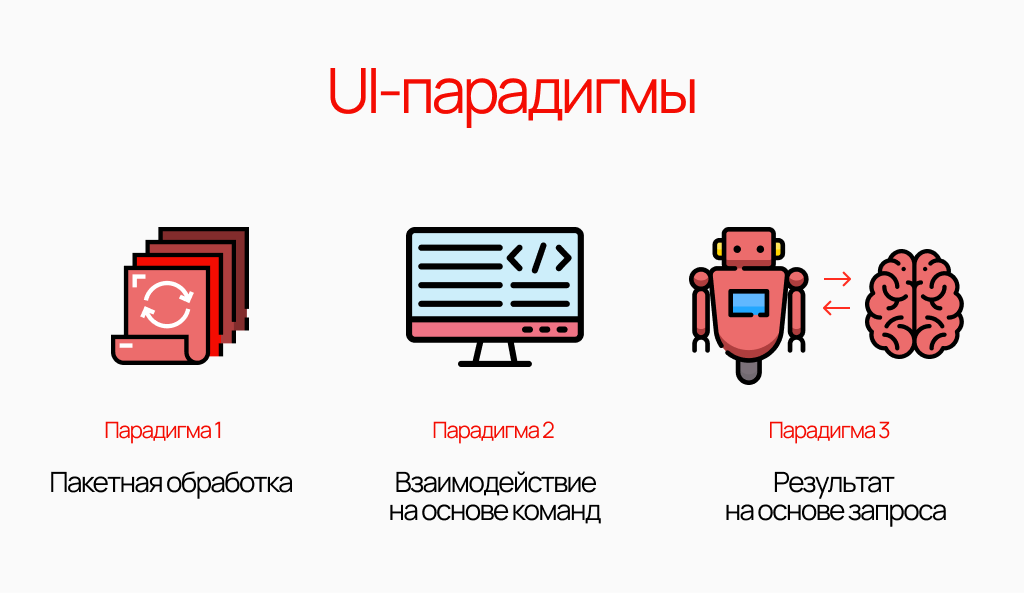
AI — третья парадигма пользовательского интерфейса в истории вычислительной техники. Это переход к новому механизму взаимодействия, где пользователи говорят компьютеру, чего они хотят, а не как это сделать, тем самым смещая границы ответственности.
Но тем не менее, клики и касания — интуитивный важный аспект взаимодействия с пользователем, который не следует упускать из виду. Таким образом, вторая UI-парадигма сохранится, хотя и в менее доминирующей роли. В будущем AI-системы, скорее всего, будут иметь гибридный пользовательский интерфейс, сочетающий в себе запросы и команды, но при этом сохраняющий многие элементы графического интерфейса.
Визуальные примеры:
 Сет иллюстраций, сгенерированный А Bing Image Creator за несколько секунд по запросу: «создай рисунок для обложки научно-фантастического журнала, на котором изображен ковбой в скафандре на безвоздушной планете с двумя красными лунами в небе»
Сет иллюстраций, сгенерированный А Bing Image Creator за несколько секунд по запросу: «создай рисунок для обложки научно-фантастического журнала, на котором изображен ковбой в скафандре на безвоздушной планете с двумя красными лунами в небе»
No-code
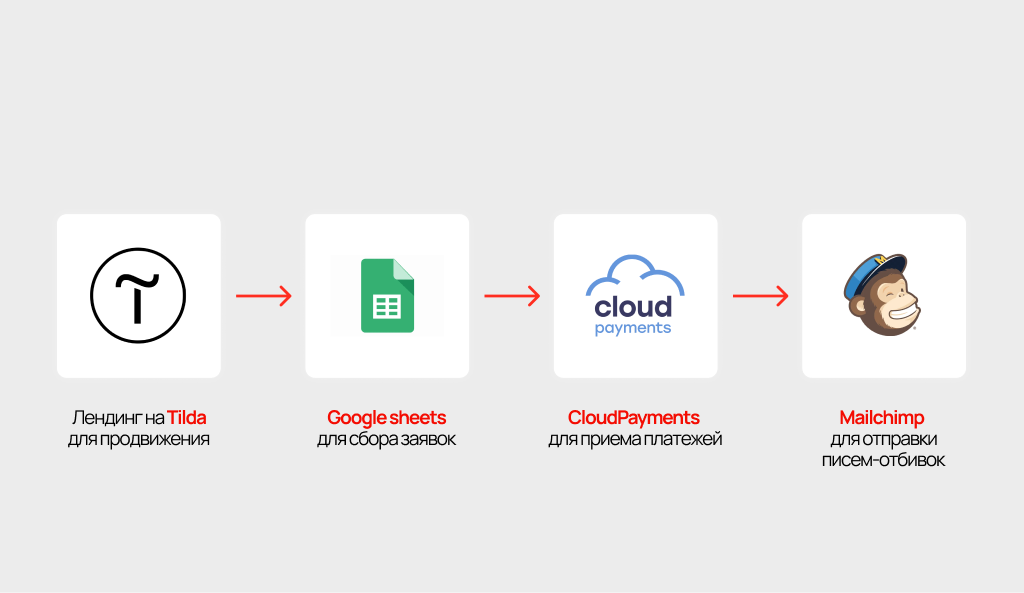
Нам уже известны такие no-code инструменты, как Framer и Tilda — для блогов, персональных веб-сайтов и малого бизнеса, Webflow — для крупных решений и компаний. А на сервисах Adalo, Glide и Bubble можно делать так называемые прогрессивные веб-приложения (PWA).
Если вы часто используете Figma, вы, наверное, заметили, что за последние два года она сильно продвинулась вперед. Интерактивные компоненты, Auto Layout (который сейчас работает как flexbox) и расширенные возможности прототипирования — вот рецепт no-code платформы нового поколения.
No-code остается самой актуальной темой после AI. Мы уверены, что команда Figma рассматривает это направление развития.
Под капотом любой no-code платформы тоже код. Только пользователю такой платформы не нужно знать HTML, CSS или JS. Вы выбираете компоненты будущего интерфейса, наполняете блоки контентом, а обработку запросов, компилирование приложения и прочую магию берет на себя платформа.
No-code инструменты имеют много плюсов:
- Не нужно быть IT-специалистом;
- Изменения по щелчку пальцев;
- Быстрый старт;
- Минимальный бюджет для взлета.
Но есть и минусы:
- Не так уж и дешево (дешево только в начале пути, любое отклонение в сторону требует внедрения плагинов и сил разработчиков);
- Убрав разработчика, самому придется им стать, а также специалистом в UX/UI-дизайне и backend-разработке;
- Сложности с «переездом» платформы;
- Проблемы с безопасностью данных.
Итого, no-code подойдет небольшому бизнесу в такой комбинации:
 Когда выходите за рамки обычного сайта или простых интеграций в Zapier, то становится понятно, что no-code не так уж и хорош, как о нем говорят. Он не позволяет реализовывать технически сложные продукты, быстро масштабироваться, а с точки зрения затрат составит конкуренцию традиционной разработке. Для зачаточной стадии продукта, может и подойдет, но когда нужно действовать быстро — без разработки не обойтись.
Когда выходите за рамки обычного сайта или простых интеграций в Zapier, то становится понятно, что no-code не так уж и хорош, как о нем говорят. Он не позволяет реализовывать технически сложные продукты, быстро масштабироваться, а с точки зрения затрат составит конкуренцию традиционной разработке. Для зачаточной стадии продукта, может и подойдет, но когда нужно действовать быстро — без разработки не обойтись.Визуальные примеры:

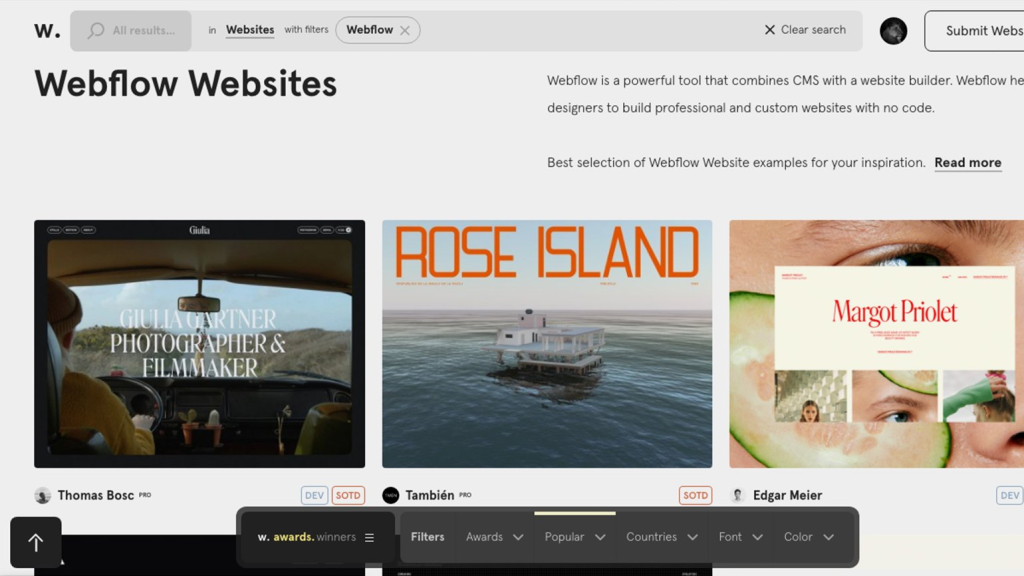
Интерфейс https://webflow.com/
 Сайты на https://webflow.com/
Сайты на https://webflow.com/Продуктовый подход
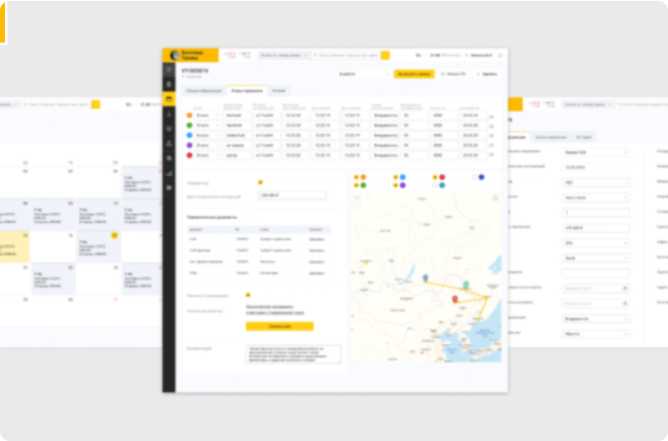
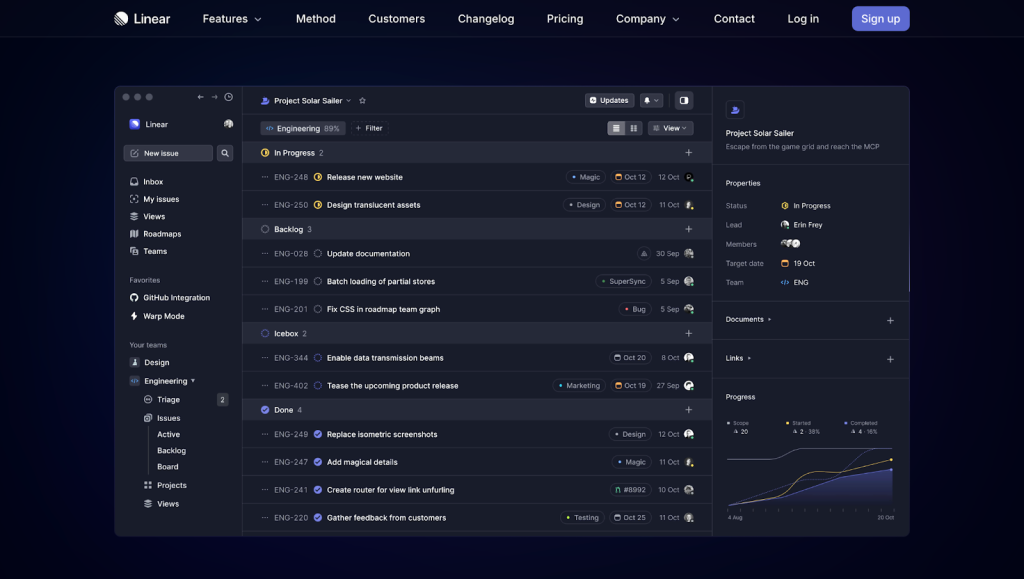
 Интерфейс https://linear.app/
Интерфейс https://linear.app/
Аналитика прочно вошла в практику UX/UI-дизайнеров. Даже в типовых проектах мы научились видеть много особенностей. Например лишние действия, которые можно сократить, автоматизируя часть выбора пользователя. Или наоборот — развернув какую-то часть функционала подробнее, потому что пользователям требуется детализация и это влияет на их выбор. Или видеть на веб-визоре очевидные ошибки своего интерфейса.
Тенденция к бесконечному улучшению была и до продуктового подхода. Если вы просто оставите увлеченного дизайнера с хорошими аналитическими навыками наедине с макетом, то высока вероятность, что он будет все время переделывать его отдельные куски и в целом доходить своим умом до новой версии. Пока дедлайн не наступил можно улучшать. Поэтому эта практика плавно превратилась в основной подход в продукте.
Одним из важнейших навыков дизайнеров стало умение защищать свои фичи. Внутри большого продукта много команд, которые стремятся получить бюджет на свои улучшения и доработки. Да, эта конкуренция между отделами бывает токсичной, но она стимулирует расширение и углубление навыков дизайнеров. Проще говоря, вы должны уметь экономически обосновать пользу своей части улучшений и собственно проектировать фичи, которые балансируют между прибылью и пользой.
Знание тех.части тоже стало уже обязательной ступенью развития дизайнеров. Например, мы поняли, как работает верстка, после чего перешли к изучению бэкенда. Начали мы с основ баз данных, чтобы, смотря на интерфейс, четко представлять связи баз, которые под ним лежат, и понимать что и откуда берется. Это помогает находить новые структурные решения и избегать совсем глупых ошибок, осознанно подходить к какой-то вынужденной сложности и комбинациям данных. Этот опыт часто срабатывает и на небольших проектах, где ограниченное время на проектирование.
Веб-панк
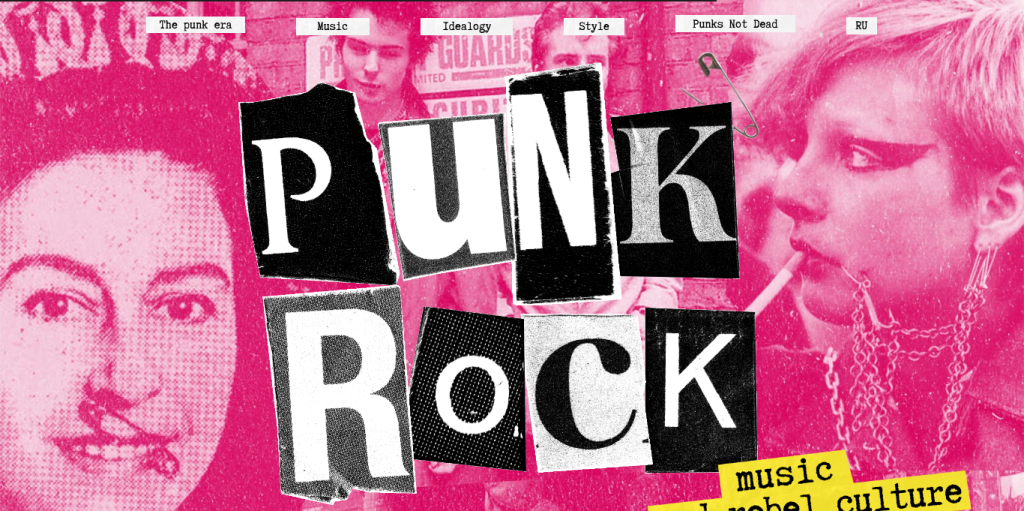
 Элементы интерфейса https://punkrock.tilda.ws/
Элементы интерфейса https://punkrock.tilda.ws/
Веб-панк, брутализм, лоу-фай: в целом можно объединить множество направлений дизайна, назвав их панком или анти-дизайном.
Конечно, это экспериментальный альтернативный подход, который нравится дизайнерам. Его сложно применять в коммерческих проектах, но его приемы все больше проникают в классический маркетинг. Веб-панк — это кладезь композиционных приёмов и нестандартных образов. Для дизайнеров это прекрасная тренировочная зона, чтобы отточить свои навыки композиции, особенно для тех, кто долго сидит в продукте и скучает по творчеству.
Фрилансеры, которые работают с Tilda активно применяют этот подход, чтобы «взбодрить» макет. В таких проектах много имиджевых задач и высокая конкуренция, поэтому работа с нестандартной версткой в них хорошо развивается. Редко панк встретишь в технологичных сервисных стартапах, что логично. Но проекты, которые расширяют взгляд на образ сервисов, выглядят гораздо интереснее и вырастают из брендинга, где нужно заметнее выделиться или продать оригинальный нишевый продукт.
В чистом виде панк обитает в телеграм-каналах по дизайну, культурных проектах, вебинарах, курсах по граф-дизайну и воркшопах по плакату.
Визуальные примеры:

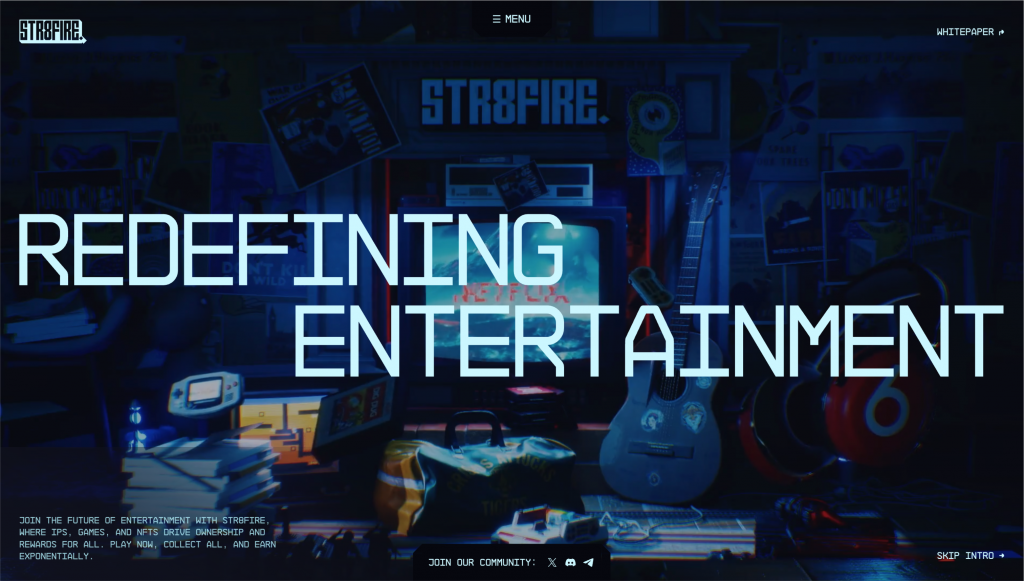
Интерфейс https://www.str8fire.io/

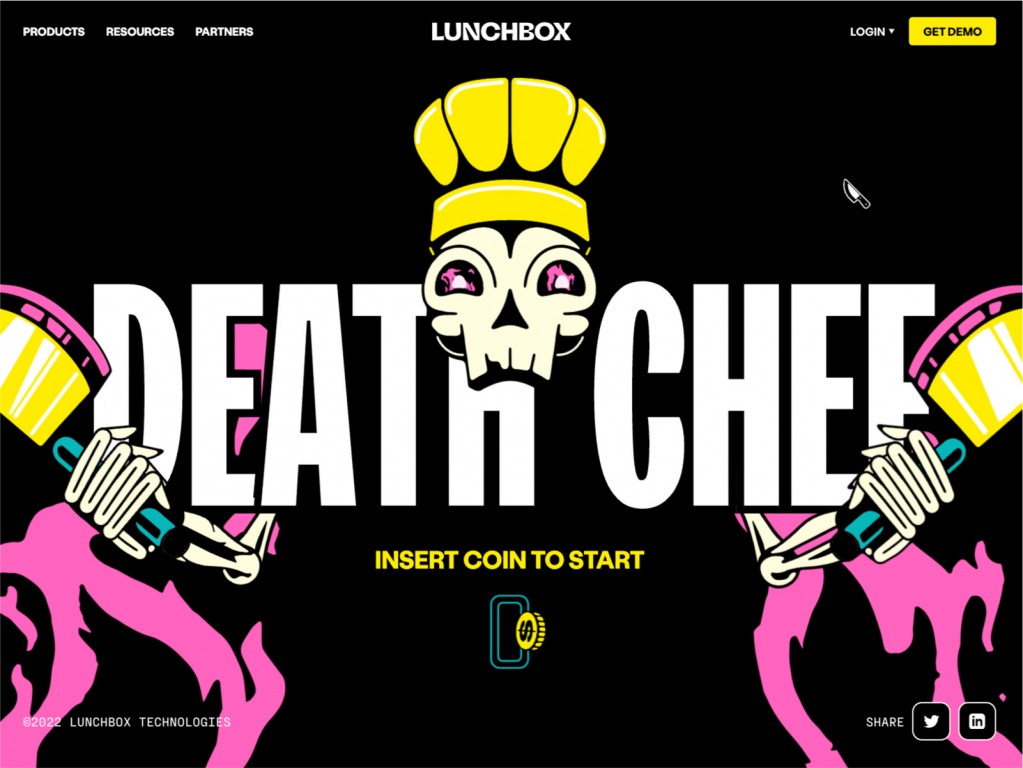
Интерфейс https://lunchbox.studiofreight.com/
3D-иллюстрации
 Интерфейс https://www.wrk-timepieces.com/
Интерфейс https://www.wrk-timepieces.com/ Интерфейс https://www.icam-inox.com/
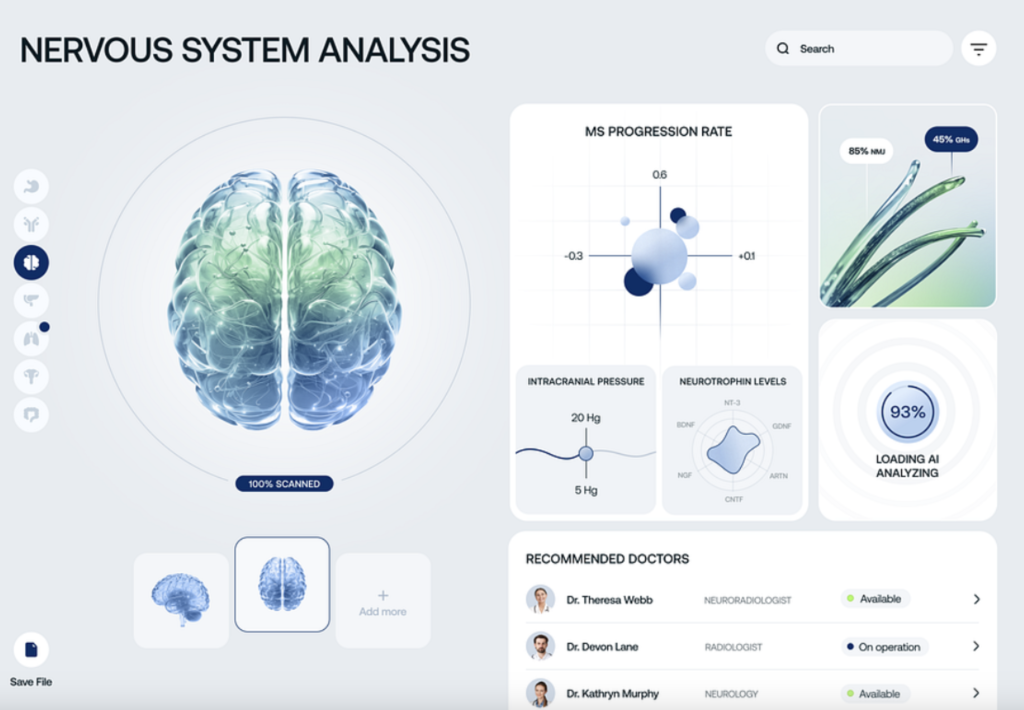
Интерфейс https://www.icam-inox.com/ Пример 3D-иллюстраций в UI-дизайне
Пример 3D-иллюстраций в UI-дизайне
Продолжающийся массовый тренд, который, казалось бы, должен улучшить визуал, но зачастую делает проекты одинаковыми.
Даже мы используем для оформления блога готовые формы, в том числе для оформления этой статьи тоже. Важно использовать заготовки, работая с композицией и задумкой в целом, а не с отдельными ее частями. Здесь, как в музыке с семплами — чтобы они были в контексте проекта и не выглядели случайно вставленным. Это отличный инструмент на уровне библиотек, при использовании которого должно проявляться видение дизайнера, а не только его способность скачивать красивые картинки и раскидывать их по макету.
Читайте также: «На что подписаться веб-дизайнеру в Телеграме? Подборка полезных каналов».