Топ-10 способов, как ускорить загрузку сайта
Рассказываем, на что влияет медленная загрузка, какая скорость считается нормой и что сделать, чтобы сайт летал.

На что влияет скорость загрузки сайта
В общих чертах — на то, насколько эффективно сайт справляется с задачами и поддерживает нужные процессы. Представим, что речь идет об интернет-магазине. В этом случае скорость загрузки сайта будет влиять на:
1. Пользовательский опыт. Быстрая скорость ответа сайта позитивно воспринимается пользователями, побуждает взаимодействовать с контентом и следовать задуманным разработчиками сценариям.
2. Конверсии и продажи. Быстрая загрузка страниц снижает число отказов, пользователи быстрее вникают в содержание контента и принимают решение о покупке. Если страницы будут загружаться долго, сайт будет терять пользователей, а собственники бизнеса — деньги.
3. Поисковая оптимизация. Скорость ответа сайта учитывается алгоритмами поисковых систем. Если сайт работает медленно, его позиция в выдаче будет ниже, даже при большей релевантности поисковым запросам, чем у сайтов-конкурентов.
4. Потребление ресурсов. Медленный сайт может потреблять больше ресурсов сервера, что может приводить к увеличению нагрузки на него и дополнительным расходам на хостинг.
5. Мобильный трафик. Скорость загрузки особенно важна для пользователей мобильных устройств, так как они чаще сталкиваются с медленным соединением. Если сайт плохо адаптирован и медленно грузится сам по себе, то при слабом интернете будет еще хуже.
6. Лояльность пользователей. Если пользователи часто сталкиваются с медленной загрузкой сайта, они могут окончательно разочароваться и перейти на сторону конкурентов, у которых такой проблемы нет.
В зависимости от назначения сайта, этот список может дополняться другими факторами. Например, если речь идет о платежном сервисе с десятками тысяч пользователей, и скорость транзакций будет медленной, она может влиять на увеличение обращений в контакт-центр.
Итак, мы разобрались, что скорость загрузки сайта чаще всего сказывается на пользовательском опыте, позиции в поисковой выдаче, конверсиях в продажи, нагрузке на сервер, мобильном трафике и лояльности аудитории. Теперь давайте выясним, к каким показателям нужно стремиться.
Какая скорость загрузки страниц считается нормой
Скорость загрузки зависит от многих факторов, включая тип сайта, его содержимое, размеры страниц, число и сложность интеграций, географическое расположение сервера, скорости интернет-соединения и устройства пользователей. В целом большинство экспертов сходятся во мнении, что время загрузки страницы не должно превышать 3 секунд. С каждой дополнительной секундой уровень отказов пользователей возрастает. Некоторые исследования показывают, что даже секундная задержка может привести к снижению конверсии и потере пользователей.
Однако стоит учесть, что оптимальное время загрузки может различаться в зависимости от контекста. Например, для мобильных устройств с медленным интернетом допустимо более длительное время загрузки, чем для высокоскоростного интернета на стационарных ПК.
Как бы то ни было, стоит стремиться к максимально высокой скорости загрузки, чтобы обеспечить лучший пользовательский опыт и удовлетворить ожидания аудитории.
Как проверить скорость загрузки сайта
Оценить скорость сайта ручным тестированием — простой и сложный способ одновременно. Простота в том, что вы имитируете действия обычного пользователя. А сложность — в ограниченных данных при больших усилиях. Есть более прогрессивные методы оценки производительности сайтов.
Онлайн-сервисы
Есть множество бесплатных сервисов, которые позволяют измерить скорость загрузки сайта. Например, PageSpeed Insights от Google, GTmetrix, WebPageTest и другие. Достаточно ввести URL страницы в соответствующее поле и нажать кнопку «Анализировать». Помимо времени загрузки страницы, сервисы отдают информацию о ее размере, количестве запросов и других метриках производительности.
Вот как выглядит отчет PageSpeed Insights по нашему сайту:
Google оценивает производительность сайта по комплексу параметров. Среди них особенно важно обращать внимание на CLS, FCP и INP, где:
-
CLS (Critical Loading Speed) — показывает скорость загрузки страниц для пользователя;
-
FCP (First Contentful Paint) — показывает время с момента начала загрузки страницы до отображения первого контентного элемента на экране;
-
INP (Interaction to Next Paint) — показывает среднюю скорость реакции сайта на действия пользователя.
Пролистав ниже, можно увидеть расширенные рекомендации Google по улучшению производительности сайта (их мы разберем в следующей части):
Инструменты разработчика в браузере
Большинство популярных веб-браузеров предлагают встроенные инструменты разработчика, которые также позволяют определить скорость загрузки страницы. В Chrome, например, вы можете открыть инструменты разработчика, нажав клавишу F12, сочетание клавиш Ctrl+Shift+J на Windows или ALT+CMD+I на MacOS. Затем переключиться на вкладку “Network” и нажать F5, чтобы обновить страницу. Шкала загрузки начнет показывать скорость отображения различных элементов в миллисекундах. Ниже будет представлена подробная аналитика по времени загрузки и другим параметрам. Таким образом можно выявить наиболее «медленные» элементы, которые нужно оптимизировать.
Программы для мониторинга производительности
Для более подробного и системного анализа подключают различные программы и сервисы, которые мониторят производительность неперерывно Это могут быть New Relic, Dynatrace и другие. Они показывают данные о скорости загрузки страниц, а также другие метрики производительности, такие как время ответа сервера, скорость загрузки элементов и т. п.
Важно помнить, что скорость сайта зависит от комплекса факторов. Поэтому не стоит полагаться целиком на данные одного инструмента. Чтобы получить более точные результаты, лучше провести серию проверок: с использованием различных инструментов, из разных локаций и с разных устройств.
Как ускорить загрузку сайта — проверенные способы
Перейдем к самому интересному. Но сразу оговоримся: здесь не будет подробного пошагового плана, поскольку большинство трюков должны выполняться профессионалами. Но общие подходы с долей инсайтов от наших разработчиков — будут.
1. Оптимизация изображений
Одна из главных причин медленной загрузки страницы — тяжелые картинки. Общая рекомендация на этот счет — использовать форматы JPEG или PNG с наиболее эффективным сжатием. Также можно использовать формат WebP, который обеспечивает высокое качество изображений при более низком размере файла.
Для оптимизации изображений перед загрузкой на сайт можно использовать различные сервисы-компрессоры. Но у нас другой подход: мы зашиваем алгоритмы сжатия изображений в код. При загрузке контента картинки уменьшаются автоматически, а уменьшение копии кэшируются и отдаются пользователю.
|
Пример: у нас был проект на технической поддержке, информационный портал для садоводов. Каждый пользователь мог делиться своим опытом в формате статей, сопровождая их картинками и фото. И, конечно, мало кто заботился о размере изображений. Поэтому мы настроили алгоритмы конвертации изображений в WebP, чтобы файлы сжимались до оптимального размера, при этом не теряли в качестве. Многие аналогичные ресурсы выставляют ограничения на размер файлов, и если пользовательский контент его превышает, отдают ошибку. И автору приходится самому искать решение, как сжать файл до нужного размера. Мы же освободили пользователей от этой мороки, а заодно нашли решение, как не нагружать сервер тяжелым контентом. |
2. Кэширование
Кэширование — еще один распространенный способ улучшить производительность сайта. Оно позволяет сохранять статические данные, такие как изображения, файлы CSS и JavaScript, в кэше браузера. Это сокращает число обращений к базе данных или исходным файлам на сервере. Принцип следующий: когда пользователь запрашивает страницу сайта, статические данные извлекаются с сервера и сохраняются в памяти браузера. При последующих запросах к этой же странице контент подгружается из кэша, в обход базы данных. Это позволяет существенно повлиять на производительность сайта, уменьшив нагрузку на сервер.
3. Сжатие файлов CSS, JS и HTML
Минификация или очистка кода — это сокращение его размера путем удаления лишних символов (комментариев, задвоенных пробелов, переносов строк). Она позволяет уменьшить объем и ускорить загрузку файлов без потери функциональности. Когда говорят о минификации кода, чаще всего подразумевают скрипты CSS, JS и HTML. Есть специальные сервисы, которые автоматически выявляют грязный код и сжимают его. Например, Google Closure Compiler или Pretty Diff. Теоретически разобраться в них можно и без навыков в самостоятельном написании кода. Но после обязательно следует провести полное тестирование функционала, а здесь уже могут возникнуть проблемы. Поэтому не рекомендуем выполнять очистку кода самостоятельно.
4. Удаление избыточного кода
Если сайт функционирует давно, его функционал часто дополняется и меняется, со временем на нем накапливается много лишних элементов. Они больше не используются, но все равно загружаются, а значит тянут лишние ресурсы с сервера. Это могут быть устаревшие плагины и расширения для CMS, библиотеки JavaScript, дубли скриптов и стилей и т. д. Тщательный анализ кода и удаление всех ненужных элементов может значительно улучшить производительность и скорость работы сайта. Главное — протестировать и убедиться, что удаление избыточного кода не вызовет никаких проблем.
5. Подключение к CDN
Content Delivery Network (CDN) — глобальная сеть серверов, которая хранит копии файлов для быстрой доставки пользователям. Использование CDN позволяет размещать копии сайта на серверах, расположенных по всему миру. Пользователи запрашивают контент с сервера, ближайшего к их местоположению, что значительно ускоряет загрузку.

|
Допустим, ваш сайт хостится на сервере в Новосибирске, и к нему обращается пользователь из Порт-Хедленд, Австралия. В обычной ситуации запрос будет идти через океан и два континента. Надеяться на быструю загрузку было бы странно. Но если вы подключаете библиотеки JavaScript через CDN, например, Google Libraries, то большой объем информации будет загружаться с сервера Google в Мельбурне. Это гораздо ближе к местоположению пользователя, поэтому быстрее. |
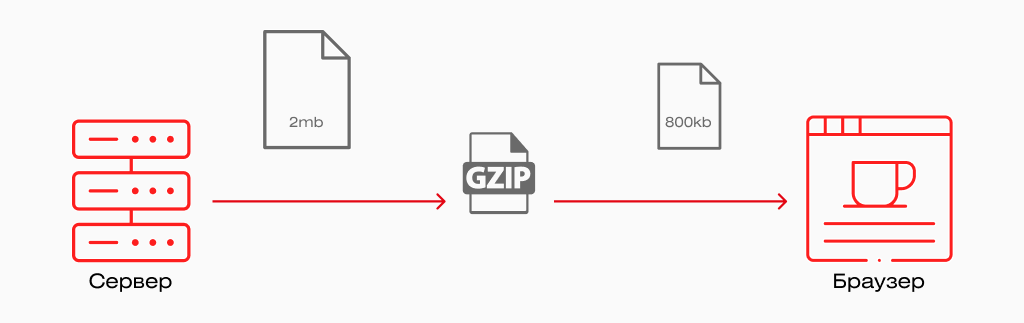
6. Компрессия данных методом GZIP
GZIP — это метод сжатия данных на сервере без потери качества. Он уменьшает размер файлов HTML, CSS, JS и изображений перед отправкой браузеру, при этом степень сжатия составляет 70-90 %. Работает это так: пользователь запрашивает страницу в браузере, браузер отправляет запрос на сервер, сервер сжимает файлы страницы с помощью GZIP, сжатая страница отдается браузеру, браузер распаковывает и отображает страницу в исходном виде пользователю. Эта простая схема дает ускорение сайта в 2-3 раза. Но для корректной работы метода настройка должна выполняться опытным разработчиком.

7. Ленивая загрузка Lazy Loading
Ленивая загрузка — это способ отложить загрузку тяжелых медиафайлов (фото, видео или анимации) «до востребования». Представьте страницу с лонгридом на обучающей платформе, в которую зашито много сложных схем и видеоматериалов. Lazy Loading позволяет загружать их не сразу, а по мере пролистывания страницы. И если пользователь по какой-то причине не дочитывает до конца, он избавляет сервер от лишней нагрузки. А если таких пользователей сотни или тысячи, экономия трафика оказывается значительной. Это правило прописывается в HTML-коде добавлением атрибута loading со значением lazy.
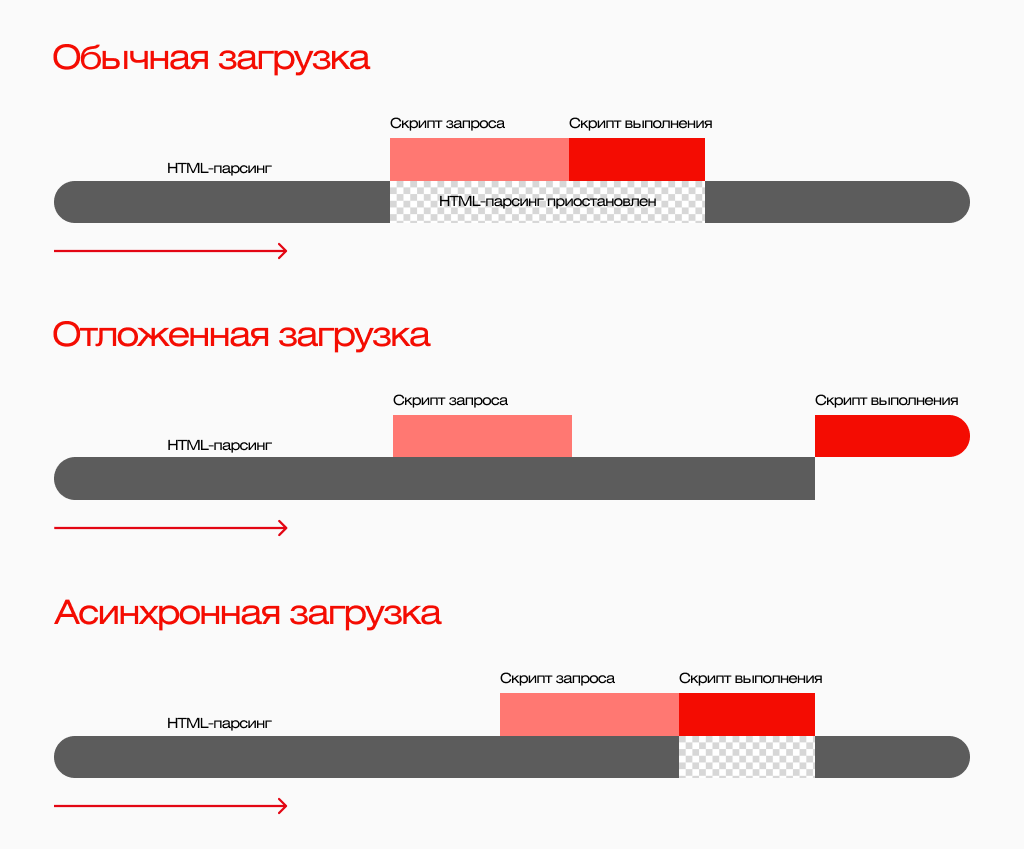
8. Отложенная и асинхронная загрузка JavaScript
Отложенная загрузка — это способ, который позволяет браузеру подгружать файлы JavaScript параллельно с другими ресурсами, не блокируя отображение страницы. Это значит, что пользователь может видеть и взаимодействовать с интерфейсом страницы, даже если скрипт еще выполняется. Это правило прописывается в HTML-коде добавлением атрибута defer.
Асинхронная загрузка — это способ, ставший доступным с появлением HTML5. Он выполняется с добавлением атрибута async. Так же, как defer, он не блокирует отрисовку страницы, а разрешает браузеру загружать JS-файлы параллельно и выполнять сразу после загрузки, не дожидаясь обработки всей страницы.

Метод отложенной загрузки применяется там, где важна последовать выполнения скриптов, а асинхронной — там, где выполнение скрипта не критично для пользователя в момент загрузки.
|
Например, калькулятор стоимости перевозки груза на главной странице сайта логистической компании может быть прописан с атрибутом defer, а кнопки для перехода в соцсети в подвале сайта — с async. Пользователь сможет приступить к заполнению формы калькулятора с первых секунд работы на странице. А к тому моменту, как он заинтересуется соцсетями, все нужные скрипты уже прогрузятся. |
9. Сокращение количества редиректов
Редиректы — это перенаправления с одной страницы на другую, которые требуют дополнительного времени для обработки запросов и загрузки контента. Некоторые из них необходимы для функциональности сайта. Например, когда есть версии-зеркала на разных языках в разных доменных зонах, и между ними настроена переадресация. Однако большое количество редиректов нежелательно, поскольку каждый создает дополнительную нагрузку на сервер. Часто это могут быть старые битые ссылки, которые выдают ошибку загрузки. Поэтому периодически нужно проверять, сколько переадресаций настроено на сайте, и удалять ненужные.
10. Настройка поддержки HTTP/2 и HTTP/3
HTTP/2 и HTTP/3 — более новые версии протокола передачи данных HTTP, которые позволяют обрабатывать запросы пользователей быстрее. Если ваш сайт был создан до 2020 года, возможно, он поддерживает только старые версии протокола HTTP/1 или HTTP/1.1. В отличие от него, новые протоколы позволяют отправлять несколько запросов в одном соединении с использованием разных потоков для каждого запроса и ответа.
Возможность подключения новых протоколов для конкретного сайта зависит от характеристик используемого сервера. На практике сегодня версия HTTP/3 доступна только большим платформам с собственными веб-серверами, такими как ВКонтакте и Rutube. Переход на вторую версию более реален — о нем стоит спросить разработчиков или системных администраторов вашего сайта.
В заключение
Если вы хотите постоянно улучшать функционал сайта или сервиса (а поскольку вы дочитали до этого момента, скорее всего, ответ «да»), к списку выше можно добавить еще один пункт — регулярное тестирование. Проверяйте работоспособность и логику скриптов. Пользуйтесь онлайн-инструментами для оценки производительности сайта. Запросите расширенную аналитику у специалистов Machineheads.
P. S. Иногда лучший способ ускорить сайт — написать новый на новых технологиях. Мы публикуем эту статью, в то время как наши дизайнеры и разработчики работают над перезапуском сайта machineheads.ru. До скорых обновлений!
Поделиться материалом

