Мы уже писали по отдельности в нашем блоге про пару инструментов проектирования — JTBD, User Story. В этой статье расскажем коротко про все основные инструменты, которые мы используем при проектировании сервисов, e-commers, мобильных приложений и других продуктов.
Site Map — карта сайта или информационная архитектура
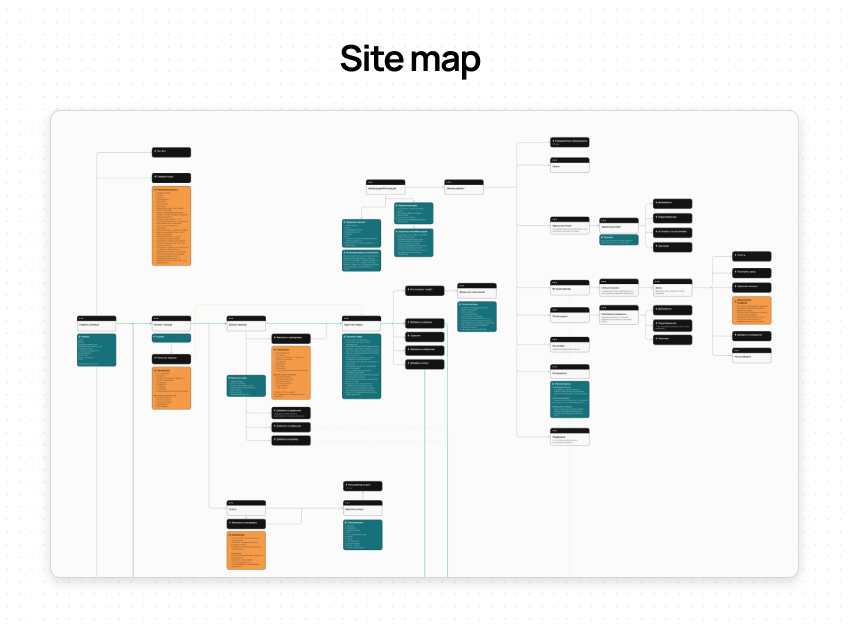
Самый базовый и простой инструмент. Это структурированный список или блок-схема, показывающая иерархию всех страниц и разделов на веб-сайте.
Зачем делать
1. Помогает увидеть организацию и иерархию всех страниц и дополнительных окон.
2. Помогает выявить и устранить проблемы в навигации.
3. Легко обновлять и отслеживать изменения.
4. Помогает спланировать сам проект.
5. Помогает написать ТЗ.
Как делать
1. Составить список всех страниц, которые должны быть включены в карту сайта.
2. Определить иерархию: главные разделы, подразделы и их взаимосвязь.
3. Связать все линиями, оставить важные комментарии.
Пример карты сайта представлен ниже:

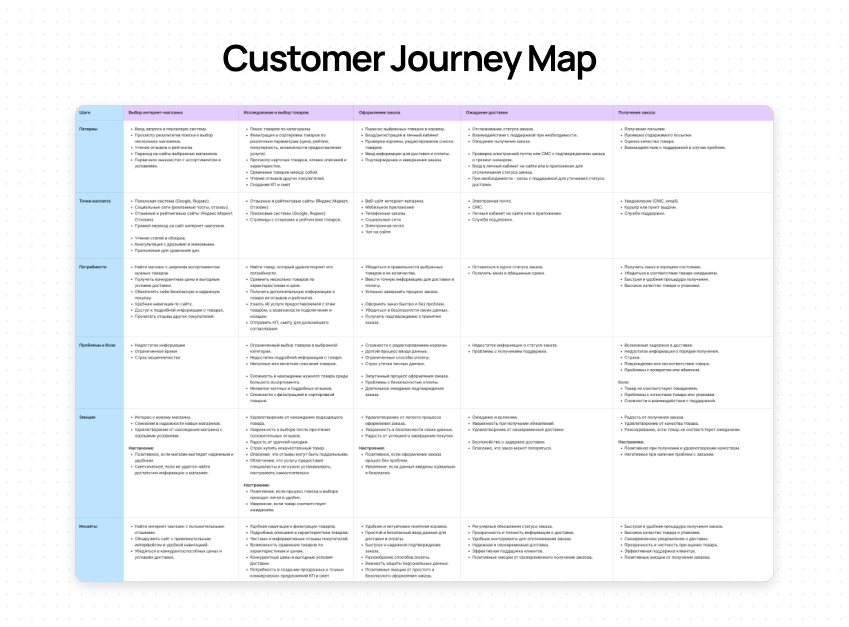
CJM (Customer Journey Map) — карта пути клиента
Визуализация сценариев посетителя на сайте, от первого контакта до покупки и последующего обслуживания.
Зачем делать
1. Оценить, насколько удобно пользователям переходить от этапа к этапу.
2. Выявить слабые места в сервисе.
3. Проработать сценарии.
Как делать
1. Выяснить, какие этапы посетитель проходит перед покупкой.
2. Понять, как пользователи себя чувствуют, выявить потребности, боли.
3. Найти инсайты.
Ниже представлен пример CJM:

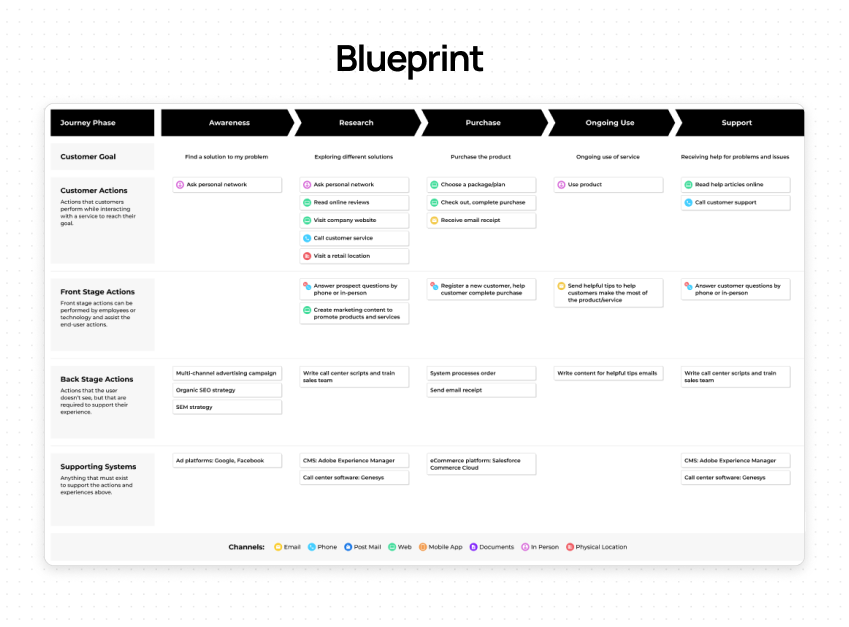
Service Blueprint
Продолжение CJM, изучение сценариев на уровне разных сервисов, без фокусировки на эмоциях пользователя.
Зачем делать
1. Увидеть всю цепочку сервиса: как связаны люди, информация и процессы.
2. Улучшить сервис.
Как делать
1. Описать устройства, инструменты, артефакты и другие сервисы, используемые в процессе.
2. Добавить действия и шаги, которые выполняются пользователем.
3. Описать, какие действия компании видит пользователь.
4. По шагам описать внутренние процессы и механизмы, невидимые для пользователя, но влияющие на его опыт. Например, это может быть работа менеджеров или сторонних помощников, поддерживающих основной сервис.
Как может выглядеть Blueprint на практике:

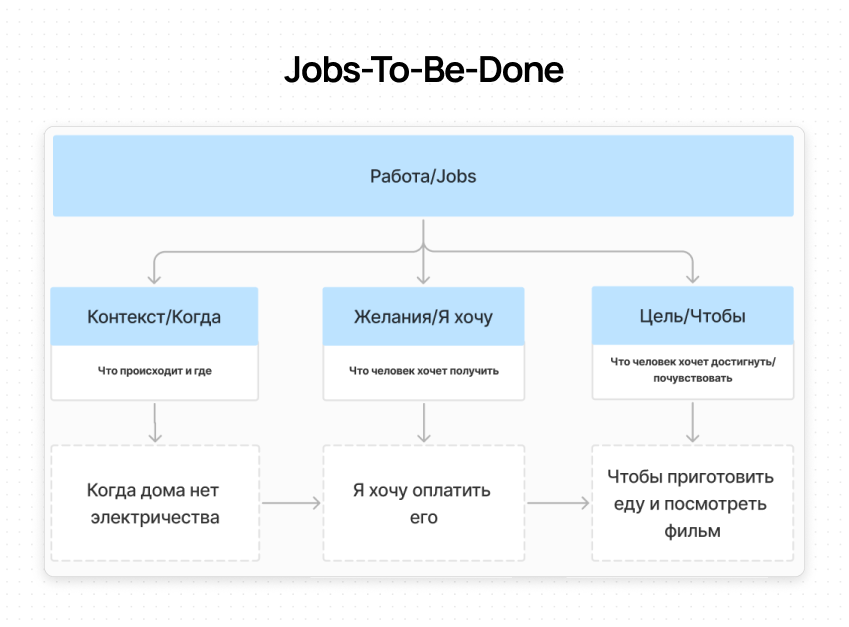
Jobs To Вe Done
Методология, которая помогает понять, какие задачи или «работы» пользователи стремятся выполнить, используя определенный продукт или услугу.
Зачем делать
1. Когда хотим лучше выполнять «работу» уже существующим продуктом.
2. Понять, чего действительно хотят люди и как наш продукт решает их задачи.
Как делать
1. Определяется user (ваш пользователь), context (какую проблему продукт будет решать), job (какую работу он будет выполнять), solutions (способы решения проблемы), outcome (результат).
2. Разрабатываются сценарии (job stories), описывающие, как пользователи будут использовать продукт для решения своих задач.
 Пример того, как мы применяли фреймворк Jobs To Be Done для разработки сайта Новосибирскэнергосбыта, рассказывали в этой статье.
Пример того, как мы применяли фреймворк Jobs To Be Done для разработки сайта Новосибирскэнергосбыта, рассказывали в этой статье.
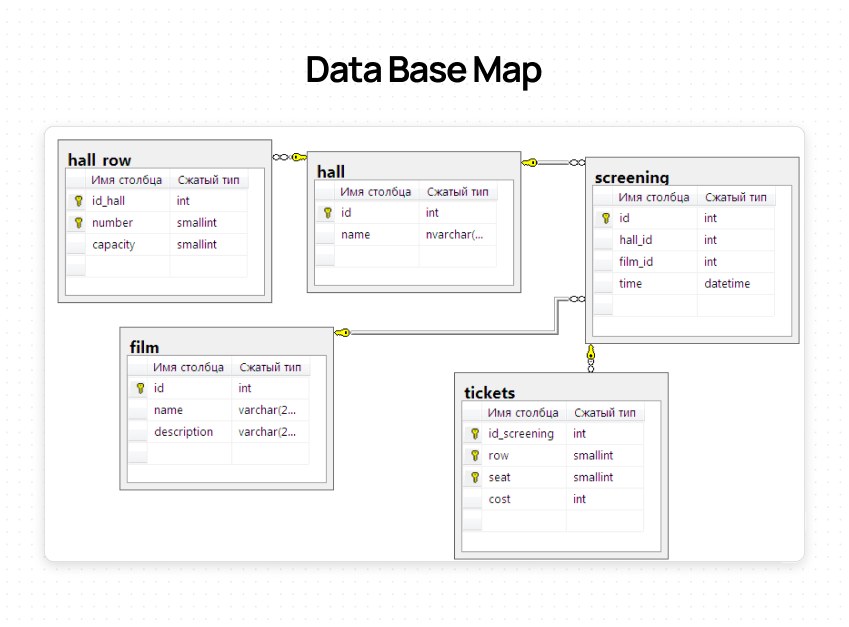
Data Base Map — изучение базы данных
Изучение связей в базе данных клиента, и выявление новых полезных комбинаций этих данных.
Зачем делать
1. Понимать, какие реально данные в каких форматах крутятся в базе.
2. Понимать связи между разными базами.
3. Видеть, что можно с чем соединить, чтобы получить больше пользы.
Как делать
1. Запрашивать выгрузки баз данных.
2. Изучать поля, колонки и форматы данных.
3. Фиксировать потенциальные гипотезы по комбинации данных и связям между ними.
Пример Data Base Map представлен ниже:

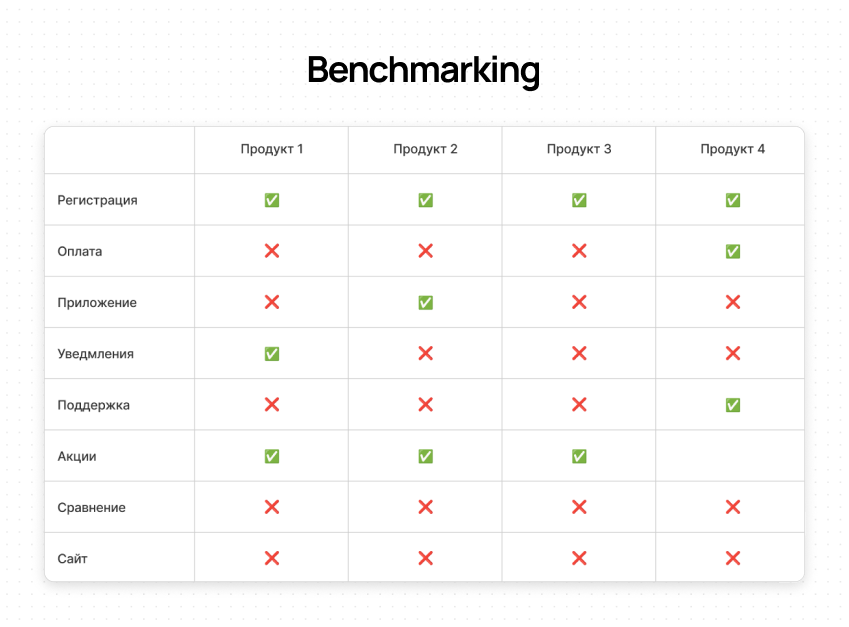
Benchmarking — бенчмаркинг, аудит конкурентов, референсы
Отличие метода от обычного подбора картинок в том, что мы внимательно изучаем работу конкурентов и выписываем то, что нам нравится в чужом решении. По сути, это аудит конкурентов. Он может быть беглым и поверхностным, а может быть очень детальным и сквозным, когда, например, вы сравниваете один параметр у всех примеров. Как вариант, это может быть глубокий анализ всех фич в интернет-магазине.
Зачем делать
1. Более детальное изучить чужие практики.
2. Изучить логику решений конкурентов.
3. Расширить диапазон собственных решений.
Как делать
1. Выписать под референсом, что нравится и что не нравится.
2. Проанализировать и указать, почему это важно в данном проекте.
Таблица с аудитом может выглядеть следующим образом:

Hallway Testing — коридорный UX-тест
Экспресс-проверка сценариев в разрабатываемом интерфейсе. Такое юзабилити-тестирование нужно, чтобы убедиться, что юзеры правильно поняли задумку разработчиков, и найти барьеры при использовании и сервиса. Обычно в качестве респондентов для коридорных UX-тестов привлекают коллег, не работающих с данным проектом.
Зачем делать
1. Оперативно проверить основные сценарии или сложные, спорные места.
2. Скорректировать прототип или макет.
3. Аргументировать принятие конкретного решения
Как делать
1. Сделать кликабельную часть интерфейса, рассчитанный на один короткий сценарий.
2. Объяснить коллегам, зачем проводится тестирование, и дать им пройти сценарий на устройстве.
3. Понаблюдать и зафиксировать все сложности, с которыми они столкнулись.
4. Скорректировать интерфейс.
5. Дать тем же респондентам повторно пройти сценарий и собрать обратную связь.
6. Дать двум-трем новым пользователям пройти исправленный сценарий.
7. Сравнить результаты.
Пример коридорного тестирования:

Click-test — клик-тест
Проверка одного важного или спорного места в интерфейсе. Достаточно 4-х респондентов на экран. По сути, это то же коридорное исследование, но еще короче.
Зачем делать
1. Выявить мелкие ошибки, сложные места в навигации и скорость реакции юзера.
2. Оптимизировать макет с учетом полученных данных.
3. Собрать аргументацию в пользу определенного решения.
Как делать
1. Выбрать один скриншот интерфейса и показать респондентам.
2. Попросить его найти конкретное место, опцию или навигацию на скриншоте; например, перейти на предыдущую картинку, открыть настройки, войти в аккаунт, посмотреть детальную карточку сущности.
3. Отследите время реакции, ожидание от того, где должен быть целевой элемент, время на идентификацию элемента, какой элемент путают с целевым.
4. На основе полученных ответов оцените оптимальность вашего решения, наличие в нем существенных недостатков и необходимость доработок.
Вариант того, как может выглядеть клик-тестирование на практике:
 Мы применяем каждый из описанных инструментов на практике, чтобы лучше разобраться в проекте, предложить оптимальное решение задачи клиента и сделать интерфейс продукта более удобным для пользователя.
Мы применяем каждый из описанных инструментов на практике, чтобы лучше разобраться в проекте, предложить оптимальное решение задачи клиента и сделать интерфейс продукта более удобным для пользователя.
Читайте также: «Тренды UI/UX 2024», «Что такое Диаграмма Гуттенберга?».